2nd Preview of the New EPiServer 7 CMS Editorial Interface
In this public preview, we will share a glimpse of the changes that are to be implemented in the coming upgrade of the EPiServer 7 CMS editorial interface (Sparrowhawk).
Now you can upgrade the Sparrowhawk as an add-on from the feed in Add-ons Store inside EPiServer, which means that you will be able to install it directly without the need for complex update routines.
Table of Contents
- Features in this Preview
- Upgrading to Dojo 1.8
- Installing Sparrowhawk CTP 13
- Features in Previous Previews
Features in this Preview
The following features for Sparrowhawk are included in this CTP 13 preview:
Settings Header Visible in On-Page Editing View
You can access the page settings header without entering the full forms editing view. The header is hidden above the content in on-page editing view, and is accessible through scrolling up with your mouse when the page is already scrolled to the top. To close the header, start scrolling down again.
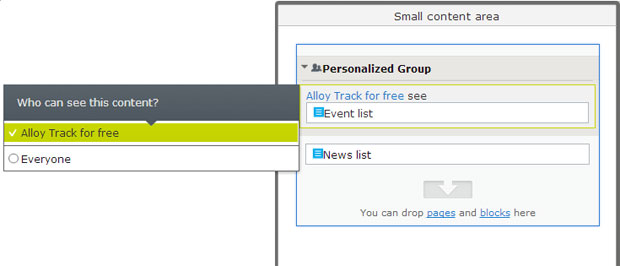
Personalization of Blocks
Now you can add personalization using visitor groups to blocks that are added in an area on a page. Note that the personalization only affects that particular block on that page.

- Everyone means that the content will be shown to all visitors (and all visitor groups).
- [Visitor group name] means that the content will be shown for that visitor group you have selected. It means that the content will be hidden from all other visitor groups that does not match the criteria.
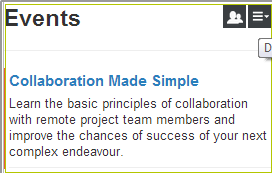
All blocks with personalized content has the following icon next to the block options:

Improved Workflows
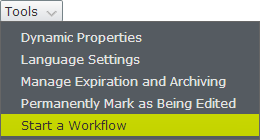
Now you can use the out-of-the-box workflows in Sparrowhawk, as it was only possible in legacy mode before. You can use workflows automatically or manually. To start a workflow manually, toggle content settings and select Tools > Start a Workflow. For information about how you use workflows, refer to EPiServer CMS user documentation.
All tasks that are assigned to you are listed under the Tasks tab > My Tasks.

Multivariate Testing of Blocks
Multivariate Testing is integrated with EPiServer CMS to optimize several blocks on your landing pages, and randomly shows one of the blocks for the visitors. You can monitor and analyze statistics on how your online campaigns are performing.
To be able to use it, you need to install the add-on after the CTP 13 update as described below in Installing Sparrowhawk CTP 13.
Create content for multivariate testing as follows:
- Select the Self-Optimizing Block block type to create content for multivariate testing.
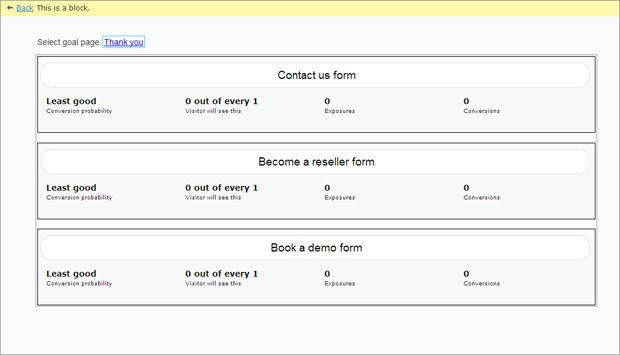
- Select a “goal page” for conversion. A goal is considered successful if a visitor visits a particular page after viewing the content, for example, a “thank you” page.
- Select the blocks you want to include in the test.
- Publish the block.
- Drag the block you have just created to a landing page and publish.
The multivariate testing block has an icon always visible to indicate that it contains other information than blocks normally do.
![]()
Statistics are only being counted in live view, and will automatically show the most successful block over time. The number of exposures are the number of page views, and the number of conversions the number of visitors who reached the goal page.

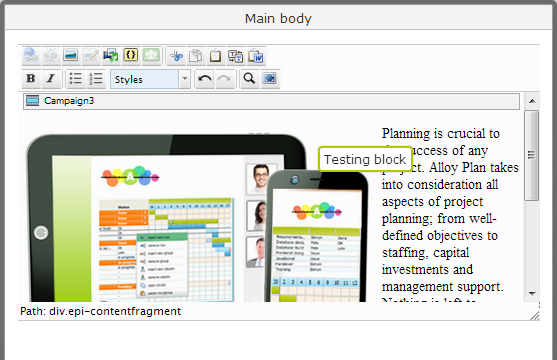
Drag-and-Drop of Blocks in the Rich-Text Editor
Now you can drag and drop blocks into the area of the rich-text editor.

Upgrading to Dojo 1.8
Upgrade to Dojo 1.8 came in the previous CTP 12, and is required to run the Sparrowhawk updates. Note the following project changes (breaking change) after the upgrade:
Package Name Changes
Dojo 1.8 has changed to more strictly enforce the RequireJS guidelines for package implementation. This has resulted in EPiServer needing to rename the CMS package to follow the standards. As of EPiServer 7.1 references to JavaScript modules in the CMS package should change from:
epi/cms/component/PageTree
to:
epi-cms/component/PageTree
The framework package remains unchanged.
Any code that references JavaScript modules in CMS should be updated to use the new package name.
Aliases
If it is not possible to modify existing code, then it is possible to configure aliases from the old module path to the new module path in the module.config file. For example:
<dojo>
<aliases>
<add from="epi/cms/form/SearchTextBox" to="epi-cms/form/SearchTextBox" />
</aliases>
</dojo>
Installing Sparrowhawk CTP 13
Install the Sparrowhawk CTP 13 update as follows:
- Backup your site and VPP folder. The CTP is work in progress and does not have the same amount of testing and you might want to be able to roll back you update after testing.
- Configure the add-on system to be able to locate the CTP update by changing the <episerver.packaging> section in web.config as follows:
<episerver.packaging ... >
<packageRepositories>
<add name="CTPAddOns"
url="https://addonsctp.episerver.com/feed/"
requestApiKey="true"
sendLicense="true"
filterTag="EPiServerAddon" />
</packageRepositories>
</episerver.packaging> - Log in to EPiServer, select Add-ons in the global menu > Updates.
- You should be able to see the following new updates:
- Edit UI
- UI Platform
- Add-on UI
- Add-on Platform
- Select Update on the Edit UI add-on to install all available updates in correct order (because of their internal dependency configuration).
- When the installation is finished, you will be requested to restart the site. When you are done, Sparrowhawk CTP 13 is installed on the site.
- Install the Self-Optimizing Block add-on and restart the site.
Known Issues
Make sure that that the application pool user of the target site has read, modify, and create permissions in the site folder and in the site VPP folder. If not, your update will fail.
Sometimes it happens that the personalization is still activated on a block even if it is not visible as personalized.
Features in Previous Previews
The following features for Sparrowhawk were included in previous previews:
Improved Language Handling of the Website
Now you can translate blocks and their folders in the same way as for pages with the option Show All Languages for the shared blocks gadget. This option will show blocks and folders for all languages. Not translated blocks have a language code representing the fallback language, and when this is turned off only blocks and folders that are available for the current language will be shown.
The flow of language handling has also been improved with a new option under the view settings.

Upgraded TinyMCE Editor
Sparrowhawk has been upgraded to the latest version of TinyMCE (3.5.8) to get the latest features such as HTML 5 support and non-content editable areas. Custom code in the personalized and dynamic content plug-ins will eventually be removed and replaced by the built-in features instead. HTML 5 media with the brand new video streaming will be supported.
