An example using Business Foundation in EPiServer Commerce
The current EPiServer Commerce project I am working on has a requirement to allow logged-in customers to register products they have purchased, including those not purchased via the e-commerce site. They should then be able to see all of their registered products on their account page.
I decided to use the Business Foundation (BF) technology in EPiServer Commerce. You do this by creating a ‘Business Object’ in Commerce Admin, which you can read more about here.
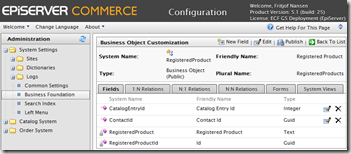
My business object is called RegisteredProduct and contains two properties: CatalogEntryId and ContactId:
The CatalogEntryId will hold the id of the product being registered (note that the product has to be in the e-commerce site catalog even if purchased elsewhere) and the ContactId holds the id of the logged-in customer registering the product.
In the code-behind for the ‘Register Products’ page, I have a method to create an instance of a RegisteredProduct BF object using the BusinessManager class. The properties are set from the values collected in the form and then the object is saved, again using the BusinessManager class:
private void SaveRegisteredProduct()
{
var customerContact = CustomerContext.Current.CurrentContact;
if (customerContact == null)
return;
// Creates an instance of your Business Object
var registeredProduct = BusinessManager.InitializeEntity("RegisteredProduct");
// Set values to properties in your Business Object
registeredProduct.Properties["ContactId"].Value =
customerContact.PrimaryKeyId;
registeredProduct.Properties["RegisteredProduct"].Value =
DropDownListProductModel.SelectedItem.Text;
registeredProduct.Properties["CatalogEntryId"].Value =
int.Parse(DropDownListProductModel.SelectedValue);
BusinessManager.Create(registeredProduct);
}To present a logged-in customer registered products, the BusinessManager’s List method is used. The method takes the name of the BF object type to query, the property to query on and a value to match against, in this case the logged-in customer’s id. Then for each RegisteredProduct object returned, the product can be read from the commerce catalog using the CatalogEntryId property as the key:
private void ShowRegisteredProducts()
{
var customer = CustomerContext.Current.CurrentContact;
if (customer == null)
return;
var registeredProducts = BusinessManager.List
("RegisteredProduct", new[] { FilterElement.EqualElement
("ContactId", customer.PrimaryKeyId) }).ToList();
var entries = registeredProducts.Select
(registeredProduct => CatalogContext.Current.GetCatalogEntry
((int) registeredProduct.Properties["CatalogEntryId"].Value)).ToList();
RepeaterRegisteredProducts.DataSource = entries;
RepeaterRegisteredProducts.DataBind();
}As I am new to EPiServer Commerce I don’t know if this is the best way to solve the problem. If anyone has an alternative solution then I welcome any feedback you have.


Comments