Container pages
A pretty common pattern when developing EPiServer sites is to have pages that should not be addressed directly by a URL. They should be treated as pure content objects which can be used to:
- Contain other pages (like article comments that today would be under a root called "[Comments]" (as a “folder” really).
- Contain global settings used on other pages on the site.
- Contain snippets - small reusable pieces of content that is used throughout the site (like banners, etc.).
Today, these pages need to be hidden away from the site and the developer needs to make sure that these pages cannot be loaded directly.
Introducing container pages
To remedy this EPiServer CMS 6 R2 comes with built in support for pages that should not be visible on the web site: “Container pages”. Container pages are pages that has a page type that does not have a template file defined. This means that these pages are not accessible through a direct URL. These pages can be used to store and edit data on the web page and it’s possible to use the data through developer API: s, the fetch data functionality as well as dynamic content page properties.
In short: these pages can be considered as internal pages that should act pretty much as other pages internally but externally they are never visible unless a partner developer or editor fetches the data for these pages.
How container pages differ from regular pages
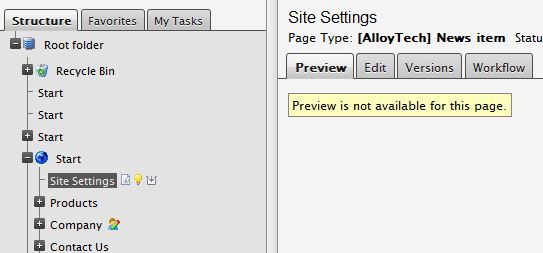
- They are shown differently in the page tree (lighter grey color and a custom icon).
- These pages have no preview.
- It’s not possible to create links to these pages (this is also the case for ”no link, only text”-pages). These pages are visible in the page tree when using these functions but not selectable when:
- Creating hyperlinks to these pages from an editor(TinyMCE and the EPiServer CMS 5 editor)
- Property Link Collection.
- The “Page after post” functionality for EPiServer XForms.
- Visited page visitor group criteria.
- Page link settings: shortcut to page in EPiServer.
- Property: “Url to page/external address”.
- These pages are filtered from menus on the site.
- These pages are filtered on page searches (using PageDataSource).
- There is a filter class, FilterTemplate, which can be used to filter these pages from a PageDataCollection. This filter is included by the FilterForVisitor filter.
- It’s not possible to do visual compare or side by side comparison of container pages.
- Container pages does not show the following properties by default when editing a page in the EPiServer CMS edit mode(possible to override):
- Target frame.
- Simple address.
- Visible in menu.
- Container pages can only set link type to normal link and fetch data from.
Container pages have much in common with pages set to “no link, only text”. They also:
- Cannot be requested through an URL.
- They have no preview.
- It’s not possible to create links to these pages.
- They are filtered from page searches.
- It’s not possible to do visual or side by side comparison of these pages.
Container pages and “no link, only text” have these difference.
- · They have different color and icons in the page tree.
- · “No link, only text”-pages appear in page menus though only as text, thus the name.
- · “No link, only text” are defined per page, container pages by page type.

Working programmatically with container pages
For a partner developer there is not very much that differs between a container page and a regular page (except that these pages have no public URL). The PageData class has two new properties that you should be aware of:
- HasTemplate
- IsVisibleOnSite
HasTemplate returns true if the page type has a template file defined.
IsVisibleOnSite returns true if the page can be directly addressable through an URL, which means that it exist in the public site structure. This is true except for container pages and pages set to “no link, only text”.
Setting a page to appear as a container page programmatically
It’s possible to set the HasTemplate property on PageData, for instance when loading a page from DataFactory. This will make them appear as a container page even though the page type has a template file defined. The following code sample shows how to set pages with the page type id “4” to appear as container pages:
1: protected void Application_Start(Object sender, EventArgs e)
2: {
3: DataFactory.Instance.LoadedPage += new PageEventHandler(Instance_LoadedPage);
4: EditPanel.LoadedPage += new LoadedPageEventHandler(EditPanel_LoadedPage);
5: }
6:
7: public void EditPanel_LoadedPage(EditPanel sender, LoadedPageEventArgs e)
8: {
9: e.Page.Property["PageVisibleInMenu"].OwnerTab = -1;
10: e.Page.Property["PageExternalURL"].OwnerTab = -1;
11: e.Page.Property["PageTargetFrame"].OwnerTab = -1;
12:
13: if (e.Page.PageTypeID == 4)
14: {
15: e.Page.HasTemplate = false;
16: }
17: }
18:
19: public void Instance_LoadedPage(object sender, PageEventArgs e)
20: {
21: if (e.Page != null && e.Page.PageTypeID == 4)
22: {
23: e.Page.HasTemplate = false;
24: }
25: }
This functionality is new in EPiServer CMS 6 R2 and not included in the beta release.

Comments