New public API:s in the EPiServer UI
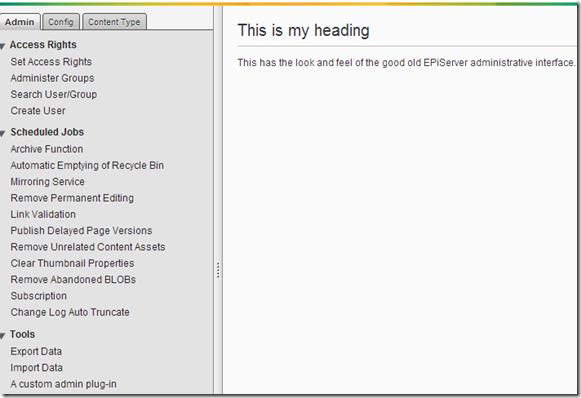
There are two new base classes when working with web forms based pages in the EPiServer user interface. The first one is EPiServer.Shell.WebForms.WebFormsBase from the EPiServer.UI assembly. The main responsibility for this class is to add scripts and CSS-files to get the EPiServer look and feel. An example of usage would be an admin plug-in:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AdminPlugin.aspx.cs" Inherits="EPiServer.Templates.Alloy.AdminPlugin" %>
<asp:Content ContentPlaceHolderID="MainRegion" runat="server">
This has the look and feel of the good old EPiServer administrative interface.
</asp:Content>
With the corresponding code behind file:
using System;
using EPiServer.PlugIn;
using EPiServer.Shell.WebForms;
namespace EPiServer.Templates.Alloy
{
[EPiServer.PlugIn.GuiPlugIn(Area= PlugInArea.AdminMenu, Url="~/UIExtensions/AdminPlugin.aspx", DisplayName="A custom admin plug-in")]
public partial class AdminPlugin : WebFormsBase
{
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
this.SystemMessageContainer.Heading = "This is my heading";
}
}
}
The result looks like the following:
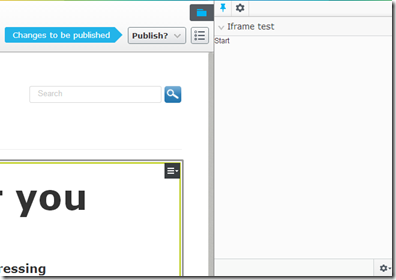
For some cases, for instance when building a context sensitive component as described in an earlier blog post (http://world.episerver.com/Blogs/Linus-Ekstrom/Dates/2012/10/Extending-the-User-Interface-of-EPiServer-7/), you want to have access to the currently active content. Then you can use EPiServer.Shell.WebForms.ContentWebFormsBase which inherits from the first class and adds the CurrentContent property. An example:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="IFramePageExample.aspx.cs" Inherits="EPiServer.Templates.Alloy.IFramePageExample" %>
<asp:Content ContentPlaceHolderID="FullRegion" runat="server">
<asp:Literal runat="server" id="ContentName" />
</asp:Content>
With the corresponding code behind:
using System;
using EPiServer.Shell;
using EPiServer.Shell.WebForms;
using EPiServer.Shell.ViewComposition;
namespace EPiServer.Templates.Alloy
{
[IFrameComponent(Url = "~/uiextensions/IFramePageExample.aspx", ReloadOnContextChange = true,
PlugInAreas = PlugInArea.Assets, Title = "Iframe test", Categories = "cms", MinHeight = 100, MaxHeight = 500)]
public partial class IFramePageExample : ContentWebFormsBase
{
protected void Page_Load(object sender, EventArgs e)
{
ContentName.Text = CurrentContent.Name;
}
}
}
Which results in the following component in the editorial interface:
Using the EPiServer master page
Both these classes will load a master page from the EPiServer user interface that is responsible to load scripts and style sheets. The following three areas can be used to insert content and/or scripts:
- FullRegion – You take control over the entire body node.
- MainRegion – The master page will add heading section including a heading, a message container and a validation summary.
- HeaderContentRegion – Add this is you want to add custom content to the header element.
If you don’t want to load the master page from the EPiServer user interface you can prevent this by overriding the SetMasterPageOnPreInit property and returning false.
More classes
There are a few more new classes of which I will mention two more:
- PlugInArea – This contains the constant strings that can be used to plug in components to either the EPiServer CMS editorial view or the dashboard.
- CmsViewNames – This contains constant strings for the different sub views used to edit content, for instance OnPageEditView and AllPropertiesView. An example of how to use this is to set the default view for a content type as described in this blog post.
Regarding the structure of the EPiServer.UI assembly
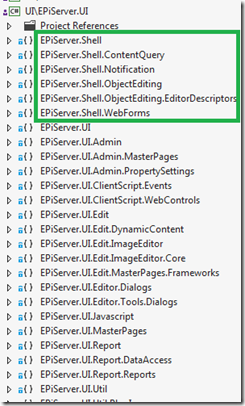
As mentioned in the beginning of this blog post, the classes I have described are placed in the EPiServer.UI assembly. This assembly has been around for a long long time, and mainly contained the components and implementation for the previous editorial interface as well as the current administrative interface. Most of these classes are not intended for public usage although they will still work for any that have used them previously. We decided to put these new classes to this assembly since we have a long term plan to reduce the amount of assemblies we have. We will probably do some more changes to make it easier to distinguish what’s intended as a public API and what’s considered to be internal or implementation classes but for now, the basic rule for the EPiServer.UI assembly is that namespaces that start with EPiServer.Shell is to be considered as a public API as illustrated by the image below:




Comments