Built in auto suggestion editor
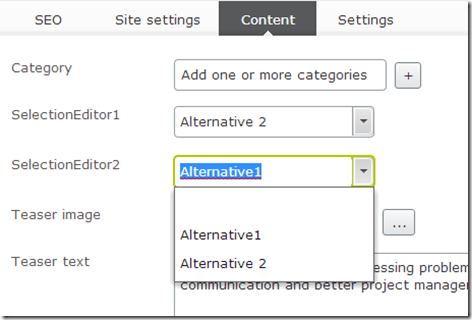
Last week’s UI release added support for two built in auto suggestion editors giving the same functionality as I described in this previos blog post: http://world.episerver.com/Blogs/Linus-Ekstrom/Dates/2013/12/Auto-suggest-editor-in-EPiServer-75/. In this blog post we will create two editors that gives the editor suggestion in a drop down list that will look like this:
To implement this, just create a class that implements the new interface ISelectionQuery:
using System;
using System.Collections.Generic;
using System.Linq;
using EPiServer.ServiceLocation;
using EPiServer.Shell.ObjectEditing;
namespace EPiServer.Templates.Alloy.Business.EditorDescriptors
{
[ServiceConfiguration(typeof(ISelectionQuery))]
public class MySelectionQuery : ISelectionQuery
{
SelectItem[] _items;
public MySelectionQuery()
{
_items = new SelectItem[] {
new SelectItem() { Text = String.Empty, Value = String.Empty },
new SelectItem() { Text = "Alternative1", Value = "1" },
new SelectItem() { Text = "Alternative 2", Value = "2" } };
}
//Will be called when the editor types something in the selection editor.
public IEnumerable<ISelectItem> GetItems(string query)
{
return _items.Where(i => i.Text.StartsWith(query, StringComparison.OrdinalIgnoreCase));
}
//Will be called when initializing an editor with an existing value to get the corresponding text representation.
public ISelectItem GetItemByValue(string value)
{
return _items.FirstOrDefault(i => i.Value.Equals(value));
}
}
}
And to use this you can add the new AutoSuggestionEditor attribute to your property:
[AutoSuggestSelection(typeof(MySelectionQuery))]
public virtual string SelectionEditor1 { get; set; }
[AutoSuggestSelection(typeof(MySelectionQuery), AllowCustomValues = true)]
public virtual string SelectionEditor2 { get; set; }
Notice how the second property sets the AllowCustomValues property to true. This means that the editor is not forced to select one of the suggested choices, it’s merely used for giving editors suggestions. By default, this property is set to false and the editor needs to select one of the suggested values.


Comments