EPiServer and streaming video in ten minutes
Customers asking for streaming video are becoming increasingly prevalent. I will make this short; Nansen to the rescue!
I set out to create a module that is easy to deploy with support for uploading, removing, editing and linking videos from the EPiServer UI. After searching around for streaming video providers I decided Viddler would suit my needs since they have an awesome fourth point on why I should use it on http://developers.viddler.com/.
So, let’s see what this module can do.
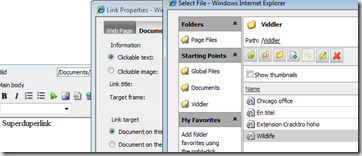
When you configure the VirtualPathProvider you will get a new Viddler folder in your file manager.
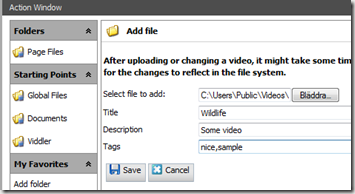
Since we’re speaking with the Viddler API you can upload directly into your Viddler account from the EPiServer UI.
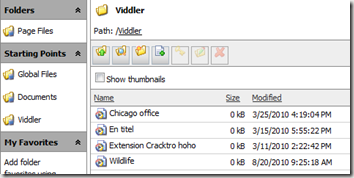
Let’s click save…
Awesome! What can I do with this?
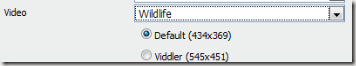
Why, you can use the included specialized property to put it on your pages of course.
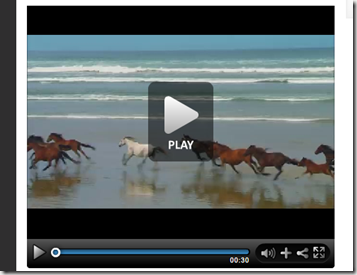
…or you can link to it with the default link tool and get a full screen video.
You just need to create an account on Viddler, put the assembly in your bin folder and add the following to web.config.
This should go under your configSections. Modify according to what your configSections look like.
1: <sectionGroup name="applicationSettings" type="System.Configuration.ApplicationSettingsGroup, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089">
2: <section name="Nansen.Viddler.Properties.Settings" type="System.Configuration.ClientSettingsSection, System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" />
3: </sectionGroup>
Add this to your virtualPath/providers section.
1: <add showInFileManager="true" virtualName="Viddler" virtualPath="/Viddler/" customFileSummaryPath="/ViddlerFileSummary.config" bypassAccessCheck="true" name="ViddlerFiles" type="Nansen.Viddler.Hosting.ViddlerVirtualPathProvider, Nansen.Viddler" />
Copy this into your applicationSettings section and modify according to your Viddler account information.
1: <Nansen.Viddler.Properties.Settings>
2: <setting name="ApiKey" serializeAs="String">
3: <value>0123456789abcdef0123456789abcdef0123</value>
4: </setting>
5: <setting name="ApiUrl" serializeAs="String">
6: <value>http://api.viddler.com/rest/v1/?method={0}&api_key={1}</value>
7: </setting>
8: <setting name="Username" serializeAs="String">
9: <value>yourUsername</value>
10: </setting>
11: <setting name="Password" serializeAs="String">
12: <value>yourPassword</value>
13: </setting>
14: <setting name="SizePresets" serializeAs="String">
15: <value>Default;437;370|Viddler;545;451</value>
16: </setting>
17: </Nansen.Viddler.Properties.Settings>
We will also need a handler for the full screen links.
1: <location path="Viddler">
2: <system.webServer>
3: <handlers>
4: <add name="Viddler" path="*" verb="GET" type="Nansen.Viddler.Hosting.ViddlerHttpHandler, Nansen.Viddler" preCondition="integratedMode" />
5: <add name="wildcard" path="*" verb="*" type="EPiServer.Web.StaticFileHandler, EPiServer" />
6: </handlers>
7: </system.webServer>
8: <staticFile expirationTime="-1.0:0:0" />
9: </location>
Known bugs
* Multiple videos with the same name is not supported, but easily fixed
* Tagging is not working properly
* File size not showing up in UI (no support in API, not really relevant anyway)
Beware of hacky code.
Happy uploading!







Comments