New features for the Logica Campaign Designer property!
Hello everyone!
Today I released version 0.9 of my custom property Logica Campaign Designer. For those that somehow have missed my property heres a short description:
Logica Campaign Designer (LoCD) simplifies the editorial process of creating campaign areas and front page teasers by supplying drag-n-drop elements. LoCD ships with a predefined set of elements such as text, image, link button, Facebook Like, Tweet button, Google+, Google maps and background image or color etc. All elements can be placed freely within the campaign area and controlled by the editor in the standard edit mode. LoCD is a custom property that is easily added to any EPiServer CMS page type.
This version has a few css improvements and some cool new features, one of them is google maps.
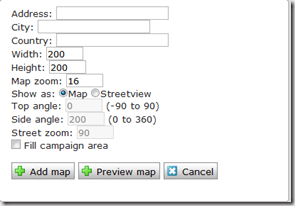
With my property the editors can now add a google map from the Add item button. When selecting the google maps item a dialog like this shows up: 
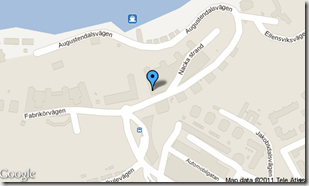
Could look like this if you choose it to be shown as a map:

Or if you choose it be shown as streetview it can look like this:

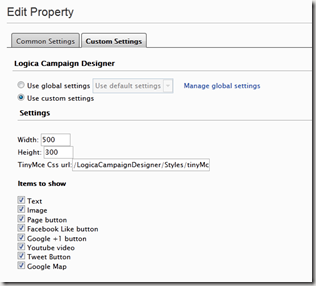
Another cool new feature is that we can now select what items we wish to include in the property for the editors, perhaps the editors don’t need the Like buttons, this can be changed by going to the custom settings page for the property and unselecting the checkboxs of the items you don’t wish to include, looks like this:

Where to download?
At the moment when this blog post is written the latest version of the property is not up at the nuget feed yet, but will soon be, meanwhile you can download it from the codeplex site.
Codeplex site: http://locd.codeplex.com/
Feedback!
Any feedback you could give me would be great. I speak english and swedish.

Comments