Image property editor enhancements
In the next release of CMS UI (version 11.15.0), we will be releasing a few more Image Property enhancements.
Based on a very positive feedback after the last improvements in that area that addressed only the Media Selector we decided to continue and this time try to improve the Editor itself.
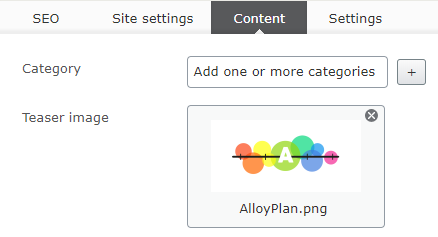
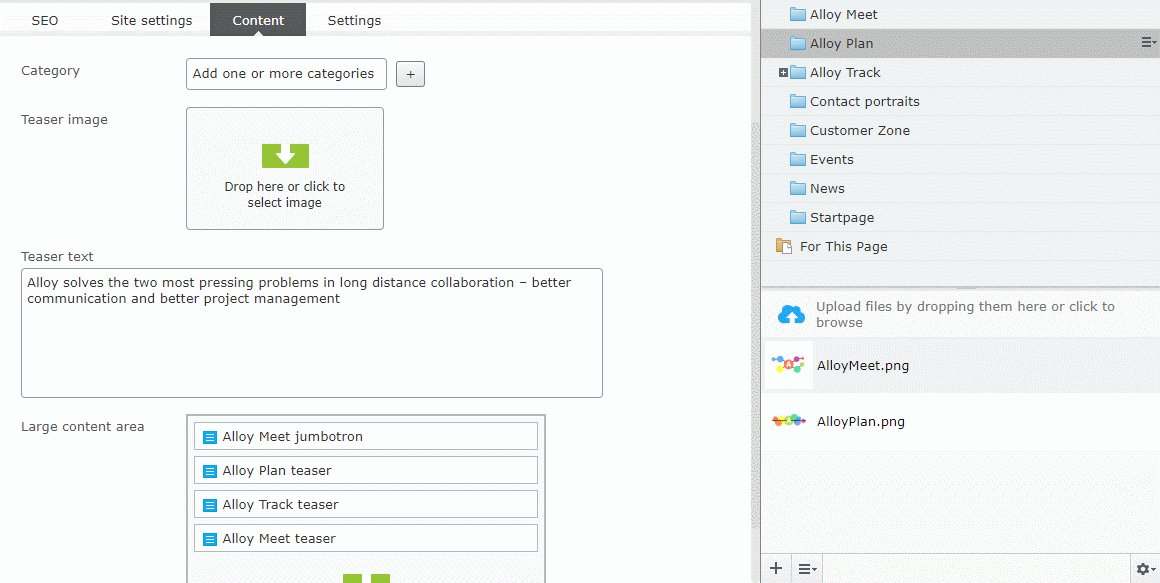
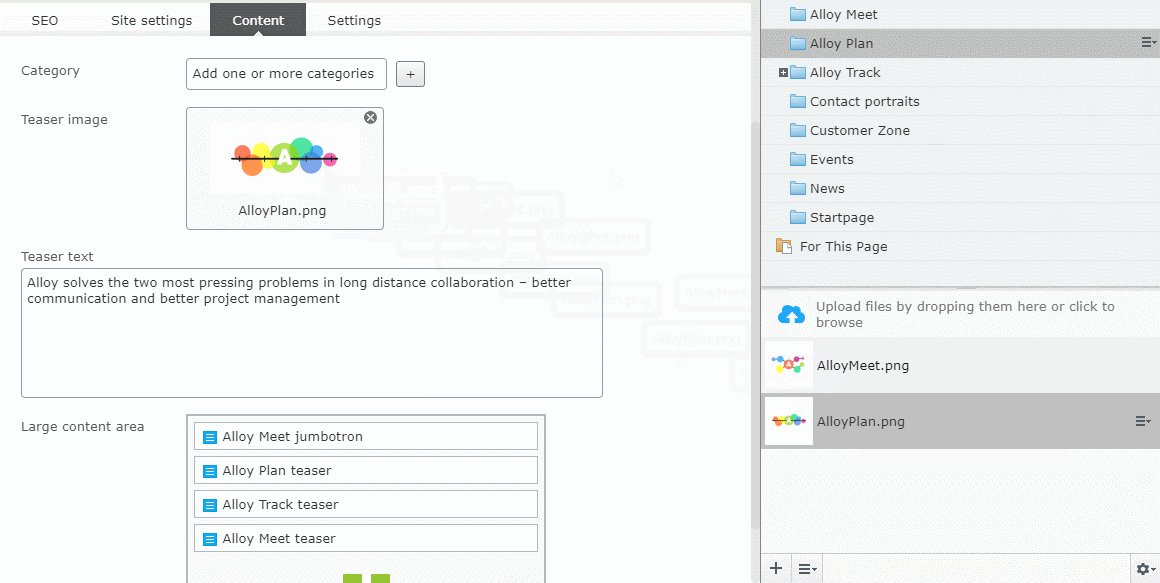
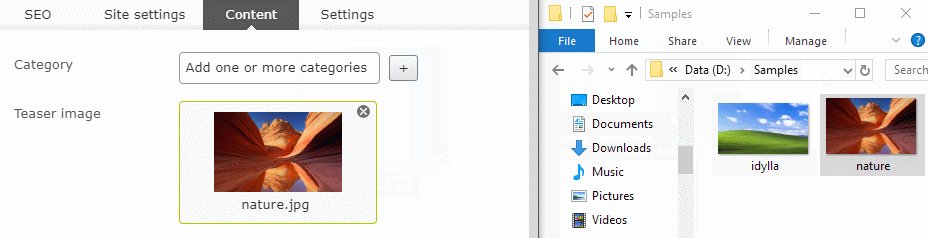
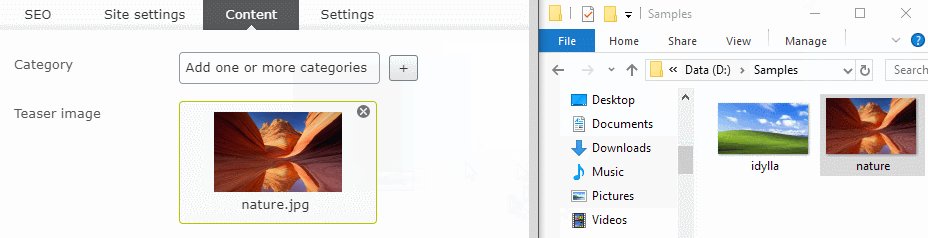
The new editor looks like this:

As you can see we can now see a bigger thumbnail (150x90) that is displayed together with the image filename.
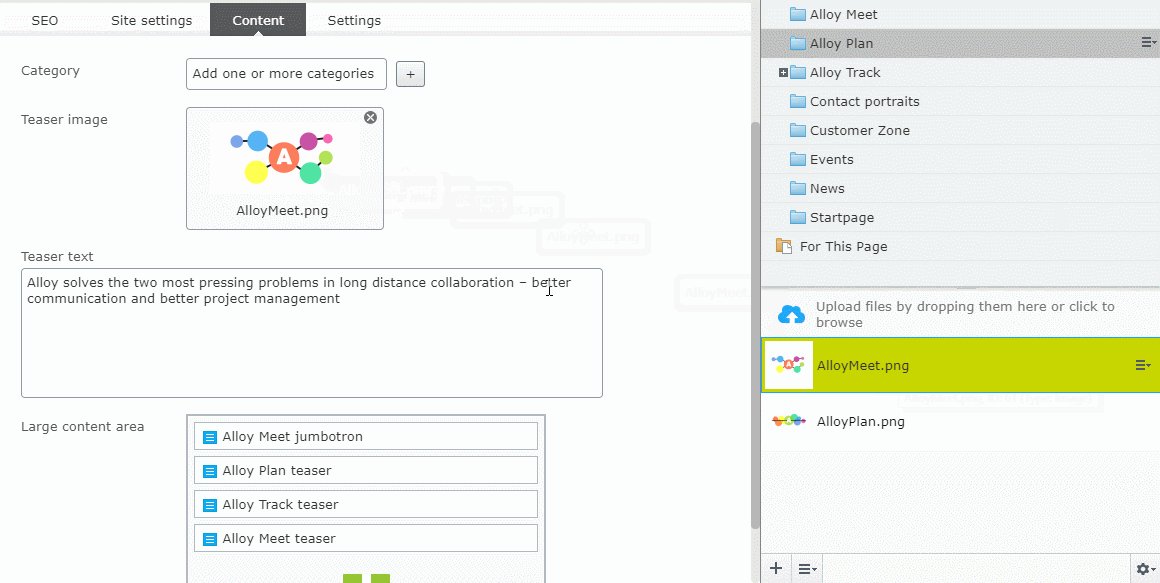
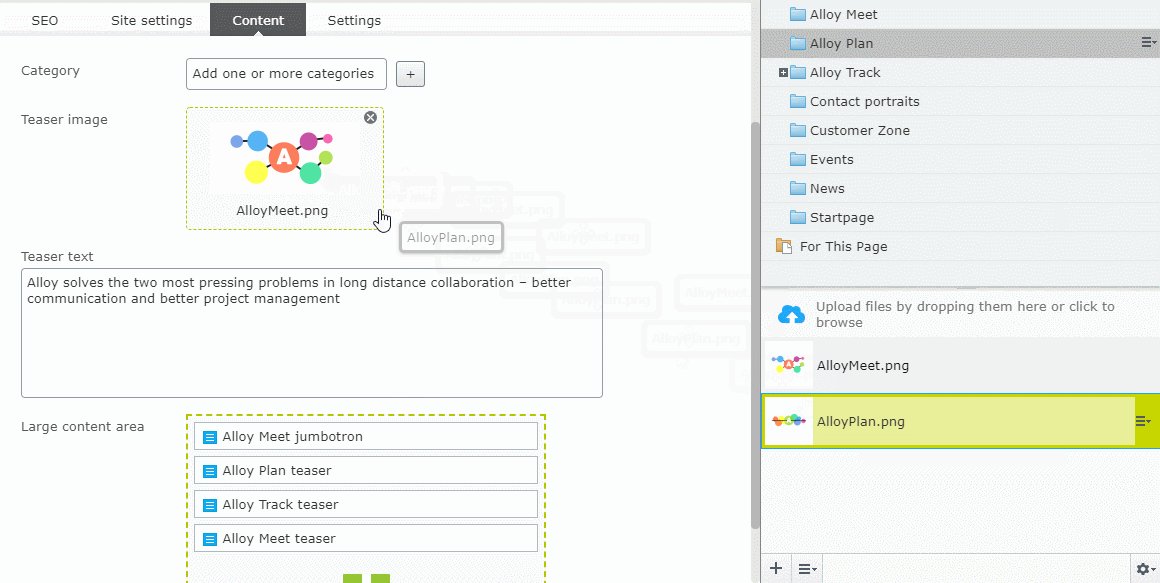
User interaction remains the same, editor either clicks on the editor which shows the Media Selector that I mentioned earlier or drags & drops an image from the Assets Pane.

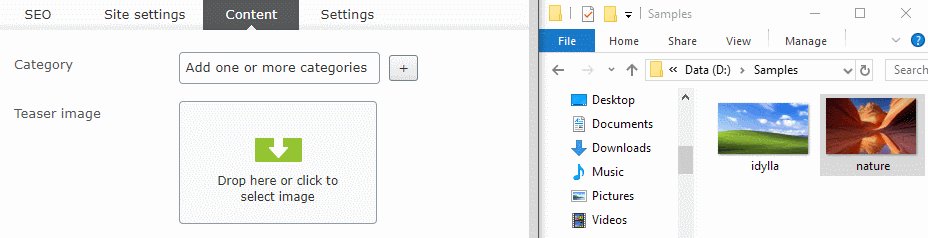
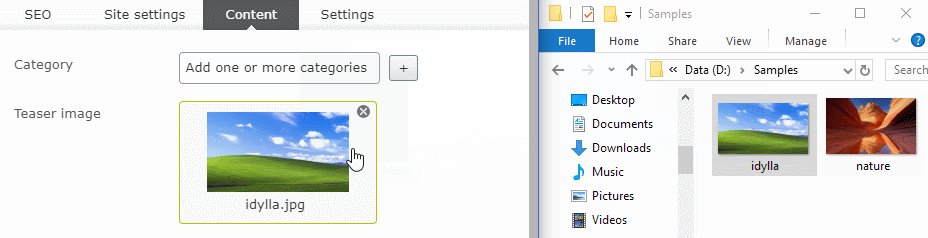
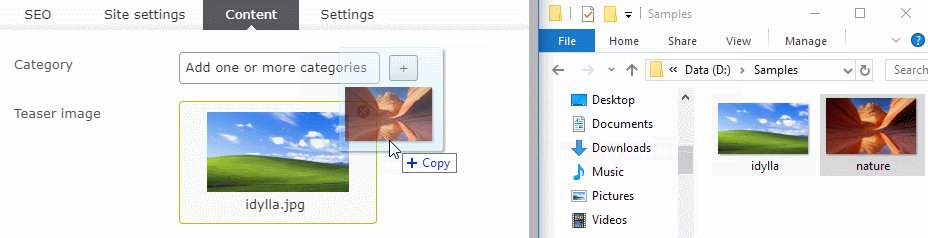
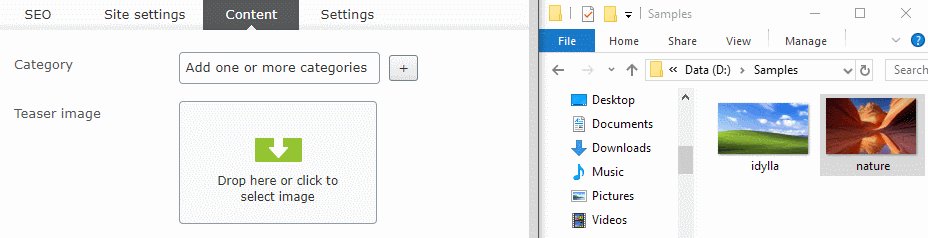
Another useful feature is the ability to drag & drop a local image directly onto the property editor:

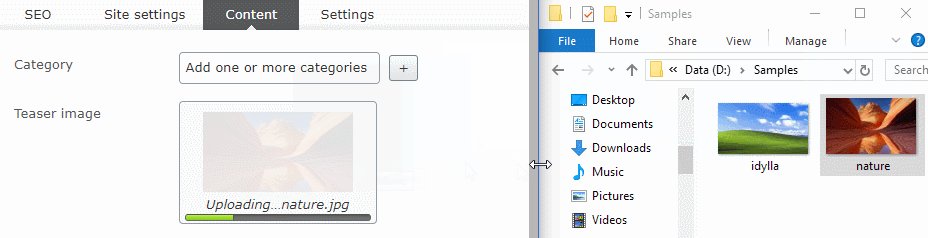
If the image file is big or the internet connection is slow you will see a progress bar together with a preview:

The new editor is now turned on by default for all properties with UIHint("Image") and of type ContentReference or Url
[UIHint(UIHint.Image)]
public virtual ContentReference Image1 { get; set; }
[UIHint(UIHint.Image)]
public virtual Url Image2 { get; set; }
Comments