Improved image property
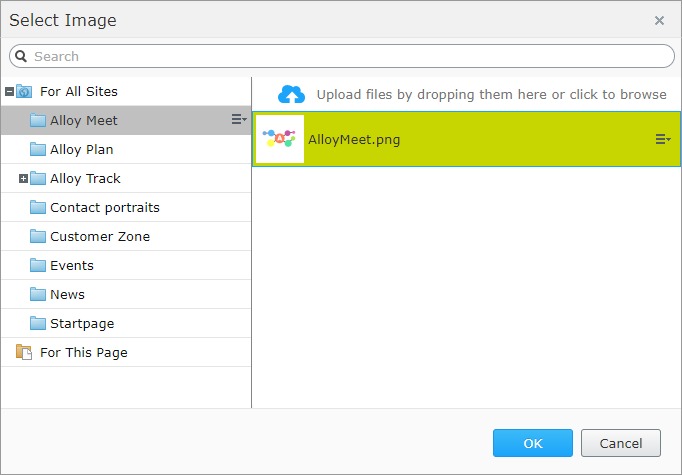
In Episerver 11.12.0 we have improved the image property. The property content selector now offers the same functionality as the Media Component that you have in the assets pane.

Uploading images
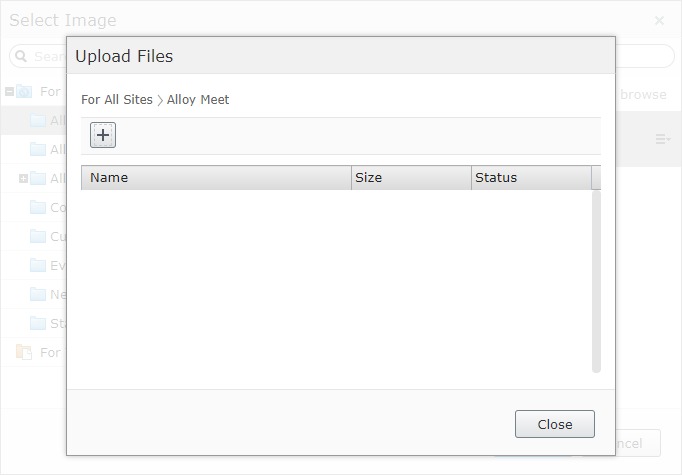
One often requested CMS feature is the possibility to upload new images without having to close dialog. This functionality is now available in the new property. Editors can upload images using an "Upload files" button or drop the images directly from their computer.

Content actions
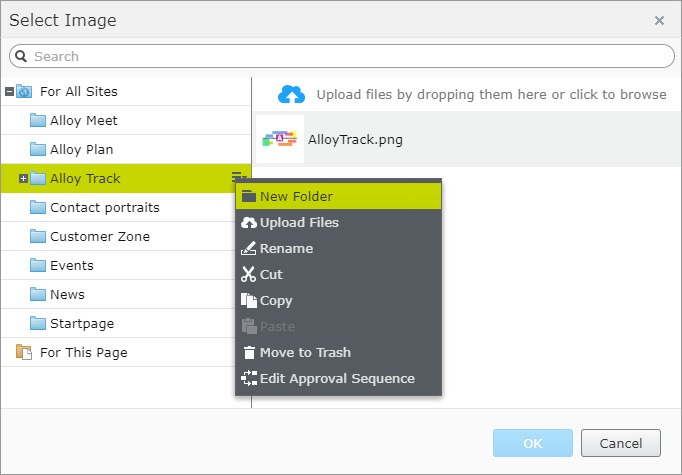
The media selector has much more useful features comparing to the standard content tree widget, which can be used when selecting an image. Editors can change the folder structure, download and edit images, etc. All functionalities of the media component are available.

Using new image property
To show the image property in edit view the "Image" UIHint should be used.
public class ProductPage: PageData
{
[UIHint(UIHint.Image)]
public virtual ContentReference PageImage { get; set; }
}This is the same key that was used for the old image property which means that new property will replace the old one without any code changes.
Support for other media types
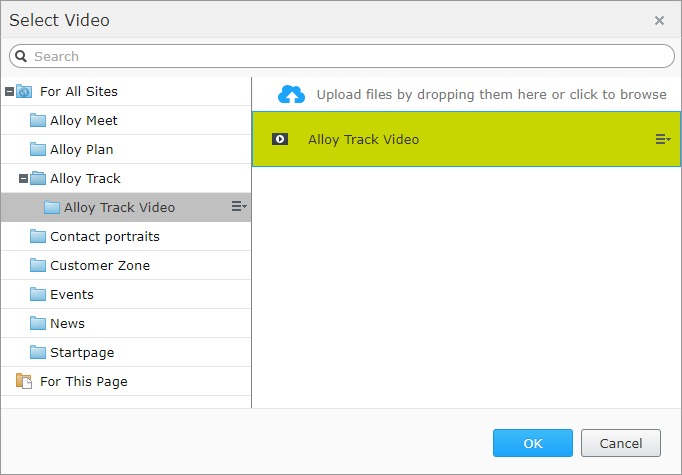
The new property can be also used to select other media types, for example, videos. To add a new video property, the "Video" UIHint can be used:
public class ProductPage : PageData
{
[UIHint(UIHint.Video)]
public virtual ContentReference Video { get; set; }
}
Displaying media types that don't have an explicit UIHint is controlled by the AllowedTypes attribute. For example, if the site has PDF files and they should be selected in ContentReference property, the code should look like this:
public class ProductPage : PageData
{
[UIHint(UIHint.MediaFile)]
[AllowedTypes(typeof(PdfData))]
public virtual ContentReference Video { get; set; }
}
Comments