Creating Custom Feed Options for Optimizely Forms Selection Elements
Optimizely Forms is a versatile tool for building forms used in registrations, job applications, surveys, and much more. These forms can include a variety of elements like text boxes, selection lists, date pickers, and range sliders, and so on. Regarding selection elements, Optimizely provides a built-in manual choice option where you can manually insert choices, also known as feeds.
However, there are scenarios where you might want to populate these choices dynamically. This could be from a hardcoded list or via an API, rather than manually inputting each option. In this blog post, we’ll explore how to create a custom feed option for selection elements in Optimizely Forms, allowing you to dynamically generate choice items tailored to your specific needs.
First, to create a custom feed option for a selection element in Optimizely Forms, we need to implement a feed class that adheres to the IFeed and IUEntityInEditView interfaces. This custom feed class will be responsible for dynamically generating the choice items displayed in the selection element.
In this implementation, the LoadItems method will be responsible for providing the list items. For simplicity, we will use a static list containing a set of companies. However, you can easily replace this with an API call or any other data source that suits your needs.
Here, The Id property in the feed class acts as the unique identifier for the feed, and the Description property, which you should set in the field, will appear as the display name for this feed in the Optimizely Forms UI.
To ensure that your custom feed is recognized by Optimizely Forms, you need to register it as a feed service type using the ServiceConfiguration attribute in the class definition.
[ServiceConfiguration(ServiceType = typeof(IFeed))]
public class CompanyFeed : IFeed, IUIEntityInEditView
{
// Unique identifier for the feed
public string ID => "13b098f3-f960-4465-9cfd-77db88486921";
// Display name for the feed
public string Description { get; set; } = "Company List";
// Extra configuration options (optional)
public string ExtraConfiguration { get; }
// Friendly title for the edit view
public string EditViewFriendlyTitle => Description;
// Indicates if the feed is available in the edit view
public bool AvailableInEditView => true;
// Method to load the feed items
public IEnumerable<IFeedItem> LoadItems()
{
var feedItems = new List<IFeedItem>();
// Populate the feed items using the static method GetCompanyList
foreach (var company in GetCompanyList())
{
feedItems.Add(new FeedItem
{
Key = company.Item2,
Value = company.Item1
});
}
return feedItems;
}
// Static method to get the company list
public static List<Tuple<string, string>> GetCompanyList()
{
return new List<Tuple<string, string>>
{
new("1", "Company A"),
new("2", "Company B"),
new("3", "Company C"),
};
}
}Next, we'll create a feed provider to manage and retrieve the available feeds. The FormFeedProvider class will be responsible for retrieving all instances of the IFeed interface. This allows Optimizely Forms to recognize and utilize any registered feeds.
public class FormFeedProvider : IFeedProvider
{
public IEnumerable<IFeed> GetFeeds() => ServiceLocator.Current.GetAllInstances<IFeed>();
}
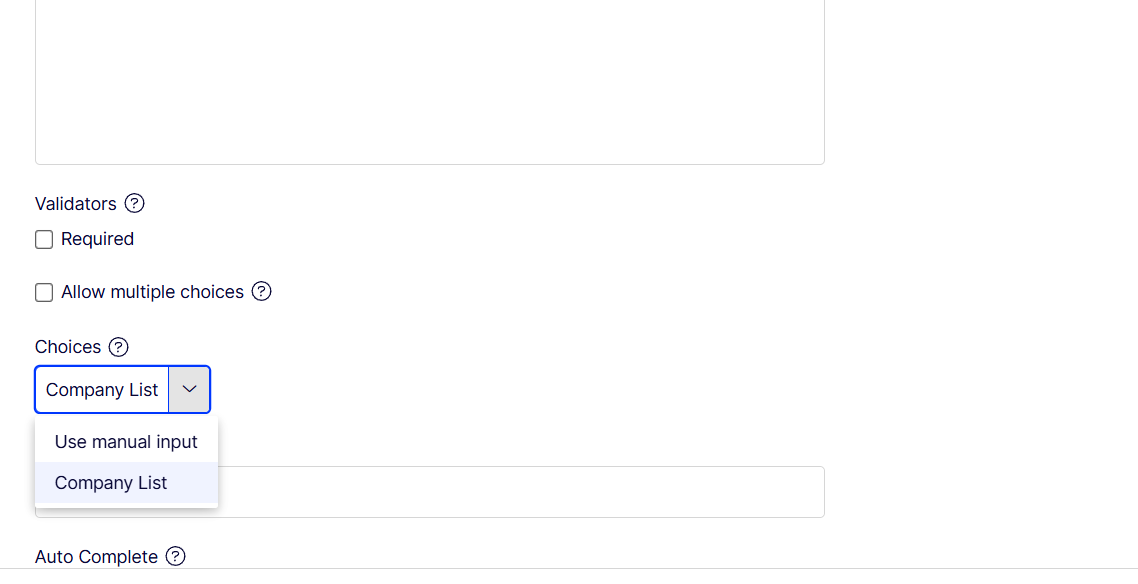
Now that our custom feed options are ready, you can use them in the Optimizely Forms admin UI. Follow these steps:
- Go to the Optimizely admin UI.
- Create a new form or edit an existing one.
- Add a selection element to the form.
- In the choice items configuration for the selection element, you will see the custom feed option available.
By following these steps, you will be able to dynamically populate choice items in the selection element using the custom feed.


Comments