Boosting Indexing Efficiency: Reindex Pages Directly from Optimizely’s Navigation Pane
There can be various reasons why you might want to trigger indexing or reindexing of a page/node directly from the navigation pane. In my case, we were working with a large volume of content and needed to test newly introduced custom indexing fields. Waiting for the entire site to be reindexed through the standard indexing job wasn’t feasible.
While there are certainly other ways to handle this, adding a manual reindex trigger proved especially helpful in our upper environments (such as Integration and Preproduction), where faster feedback loops are critical.
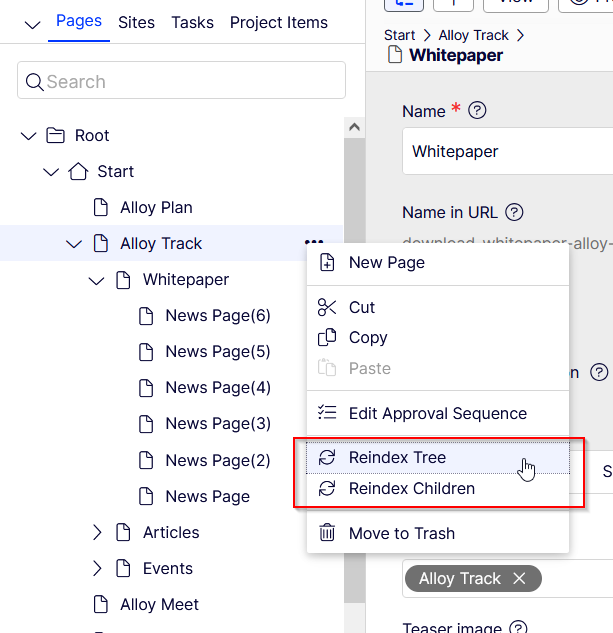
Here's a quick look at how it appears in the UI:

To implement this, I used Dojo to create new navigation items and added them to Optimizely’s plug-in area within the navigation tree. Here's the setup from Initializer.js:
define([
"dojo",
'dojo/_base/declare',
'epi-cms/plugin-area/navigation-tree',
'epi/_Module',
'optimizelyModules/ReIndexTree/ReIndexTree',
'optimizelyModules/ReIndexTree/ReIndexChildren'
], function (
dojo,
declare,
navigationTreePluginArea,
_Module,
ReIndexTree,
ReIndexChildren
) {
return declare([_Module], {
initialize: function () {
this.inherited(arguments);
navigationTreePluginArea.add(ReIndexTree);
navigationTreePluginArea.add(ReIndexChildren);
}
});
});
Both ReIndexChildren.js and ReIndexTree.js follow a similar pattern, differing mainly in naming and intent. For reference, here’s the code for ReIndexChildren.js:
define([
"dojo/topic",
"dojo/_base/declare",
"epi/dependency",
"epi/shell/XhrWrapper",
"epi/shell/command/_Command"
], function (topic, declare, dependency, XhrWrapper, _Command) {
return declare([_Command], {
label: "Reindex Children",
iconClass: "epi-iconReload epi-icon--success",
constructor: function () {
var registry = dependency.resolve("epi.storeregistry");
this.store = registry.get("epi.cms.contentdata");
},
_execute: function () {
var contentLinkId = this.model.contentLink;
// Create an XhrWrapper for making the API call
var xhr = new XhrWrapper();
xhr.xhrGet({
url: "/api/indexing/reindex-tree",
handleAs: "json",
content: {
contentLinkId: contentLinkId,
childrenOnly: true
},
failOk: true,
load: function (response) {
// Handle the success response (e.g., show a message)
console.log("Reindexing successful:", response);
},
error: function (response) {
// Handle the error response (e.g., show an error message)
console.error("Error reindexing:", error);
}
});
},
_onModelChange: function () {
this.set("canExecute", true);
}
});
});
In the above implementation, I’m calling a custom controller endpoint at /api/indexing/reindex-tree. This endpoint accepts two parameters:
-
childrenOnly: A flag indicating whether to reindex only the direct children or the entire content tree under the selected node. -
contentLinkId: The ID of the selected node, which is used to identify the starting point for reindexing.
This approach gives editors or developers an easy way to trigger indexing selectively, without needing to reindex the entire site.
You can find the full code in the GitHub repository (branch) here: https://github.com/pjangid/OptimizelyReindexModule/tree/feature/opti-module-reindex-tree
As always, there’s room for improvement. I’d love to hear your thoughts—please feel free to leave suggestions or feedback in the comments below.
Thanks & Regard,
Praful

Comments