DXC Automatic Image Optimization
Earlier this year in update 210 https://world.episerver.com/releases/episerver---update-210/ called Automatic Image Optimization
The release feature was described as
"This feature reduces the size of the images downloaded from your site, thus decreasing page load time. The image optimization includes both removing unnecessary bloat from an image file, such as the image header and meta data, and applying additional compression with almost unnoticeable visual difference."
This sounded like a great feature but there is not a lot to be found on the offical documentation around what the underlying technology is so I'm here to give a quick overview of it.
Episerver in the DXC as per standard uses Cloudflare to deliver CDN features on to the DXC platform. One of the features that Cloudflare has provided for a while is a service called "Polish" https://blog.cloudflare.com/introducing-polish-automatic-image-optimizati/. Couldflare describe this as the following
"Polish automatically optimizes the images on your site. When an image is fetched from your origin our systems automatically optimize it in our cache. Subsequent requests for the same image will get the smaller, faster, optimized version of the image. We've been quietly testing Polish for the last few months and the results are impressive. On average, the data transfer saving, and therefore performance gains, from Polish far exceed more common techniques like code minification."
Episerver worked with selective customer when trialing this and then launched it to the whole DXC cloud in update 210.
This is a really great feature out of the box as this pushes the cost of image processing through to Cloudflare and ensures that the images are full optimized for the web. The settings used are configured only to reduce size and not to make any noticible difference to your users. Also this will help to get you a better pagespeed score with Google helping their ranking and also your SEO due to increase mobile optimization.
Identifying That Your Site Is Polish Enabled
It's always good to be able to see what's happening with your site on the DXC and there's an easy way with cloudflare.
- Open DevTools in Chrome (or your browser with tools of choice)
- Access the website on the DXC
- Open the Network and Images table to view the image requests.
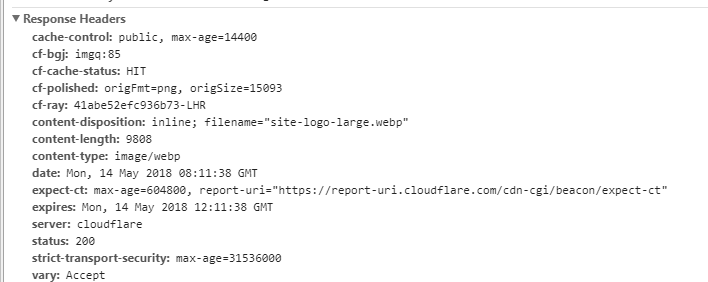
What you should see along with the standard cloudflare headers is is some cf- headers that indicate polish and how well it's polished the images.

As you can see the following headers have been returned
- cf-cache-status - This indicates the content is in the cache
- cf-polished - Indicates that the content is being polished as the original length
- cf-bgj - Indicates the quality of polish that's been applied.
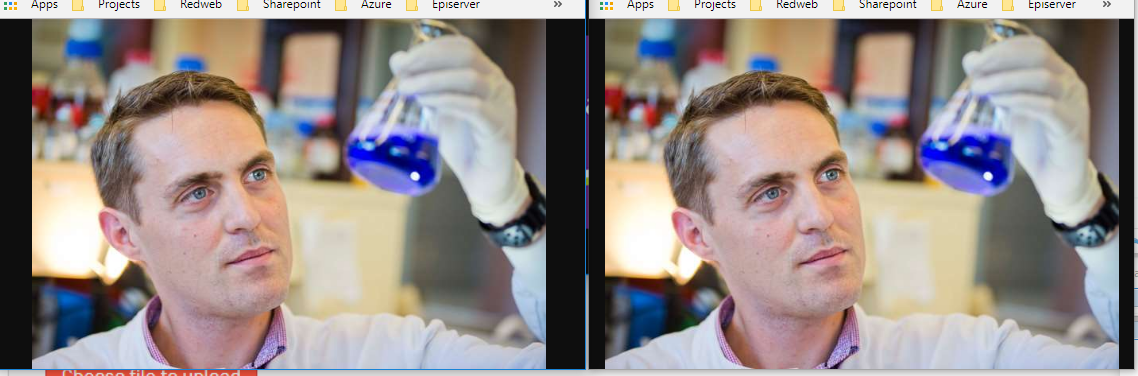
if you compare the original length to the served length you can see a significant differnece without any loss of quality.

Thanks, any question let me know.
Useful update to this around WebP, a great article here on using WebP to optimize images though CloudFlare https://www.cdisol.blog/2021/02/27/transform-images-to-webp-on-the-fly-using-cloudfare-in-episerver-dxp/

Comments