This topic describes how to work with event-driven content synchronization to ensure that everything in the Optimizely GraphQL querying service is up-to-date.
How it works
To keep the GraphQL Schema up-to-date, Content types are synchronized to the GraphQL service any time a content type or one of its properties have been created/updated/deleted. Content will also be synchronized to the service every time something is created/updated/deleted.
Content type synchronization
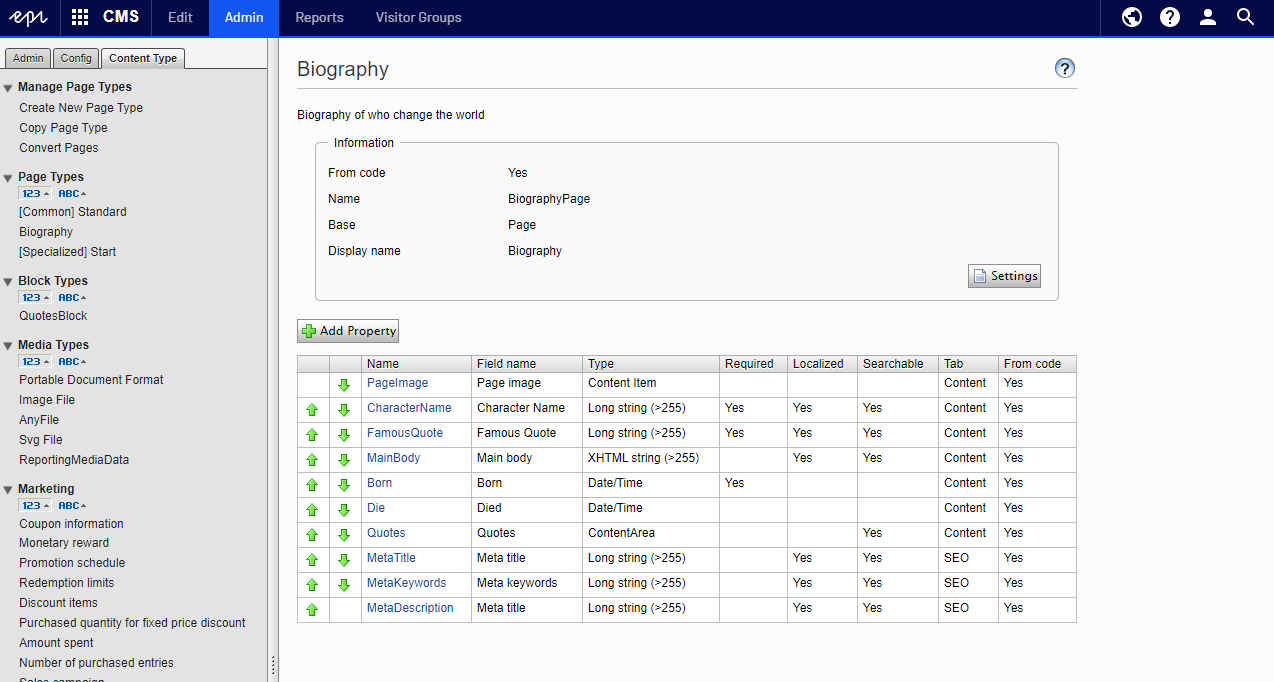
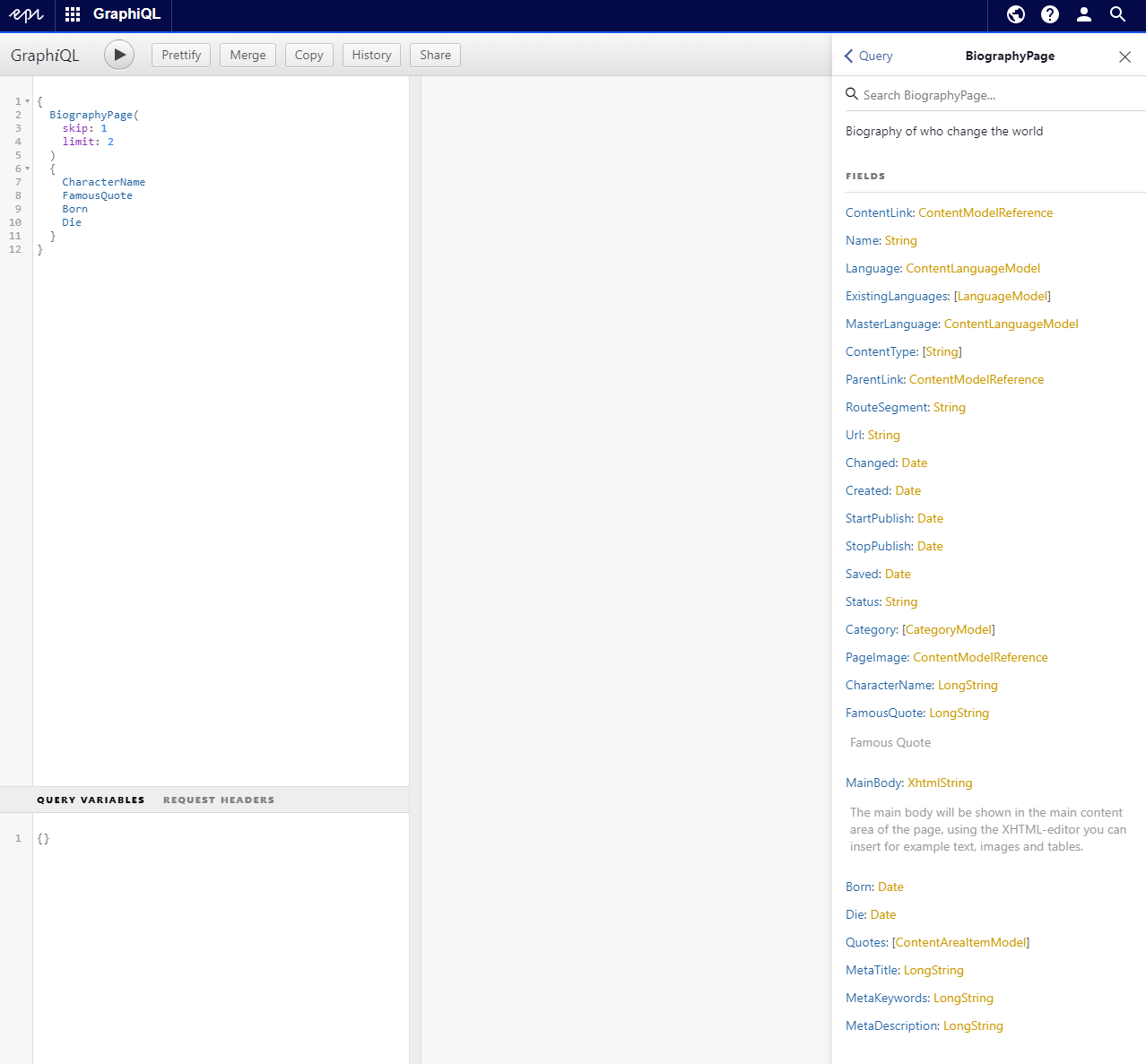
The GraphQL schema for an account is based on the content types on the site. Content types can be viewed from the Admin view in Optimizely CMS.

Event-driven syncronization will ensure the GraphQL schema is updated real-time when a content type or one of its properties are created/updated/deleted.

Content synchronization
Event-driven synchronization sends published content to the service whenever something is published on the site. This can be a page that is republished with updated content, or a product that is being modified and published.
The event-driven synchronization will send a request to a queue in the service. Content is normally processed from the queue shortly after it has been added, but there might be occasions where processing takes some time. This can for example be a heavily loaded cluster, combined with a high peak of write-operations to the service. Slowing down the synchronization ensures the service can handle all queries coming into the cluster during high peak activity.
Related topics
Last updated: Dec 08, 2020
