How to define properties in EPiServer 7 - A quick reference
This is a quick reference on how to define strongly typed properties in code in EPiServer CMS 7.
Updated to EPiServer 7 CMS on 14.01.2013
This blog post was originally written for a preview version of EPiServer 7 CMS, but is now updated to the final release version.
This is the way you define a property in a page type or in a block type. You can define if a property is searchable, required etc. using attributes.
[BackingType(typeof(PropertyLongString))][CultureSpecific][Searchable][Required][Editable(true)][Display( Name = "Heading", Description = "", GroupName = SystemTabNames.Content, Order = 10)]public virtual string Heading { get; set; }
The attribute defaults are very good, so in most cases you can safely omit them. This code will accomplish the same as the code above:
[Display( Name = "Heading", Description = "", GroupName = SystemTabNames.Content, Order = 10)]public virtual string Heading { get; set; }
The following attributes are available:
| CultureSpecific(bool) | Defines if this property should have a different value for each language. If not set: true for strings, other types false. |
| Searchable | Defines if the property value should be searchable. If not set: true for strings, other types false. |
| Required | Defines if a value for this property must be set before being able to save a page of the parent type. If not set: false. |
|
ScaffoldColumnAttribute(bool) |
Defines if this property is visible in Edit mode.If not set: true. |
|
Display(
|
The Name, Description, GroupName and Order properties are used to set the EditCaption, HelpText , Tab and FieldOrder respectively. |
| UIHint | Used to select either editor/renderer or both by defining a hint string. You can use EPiServer.Web.UIHint to use hints for known types in the system, for instance UIHint.Image. |
| Ignore | By default all properties are included in a content type, you can use this attribute to tell the system to ignore this property. |
| BackingType(Type) | Defines the PropertyData type used to store values for this property. Must be a type inheriting from PropertyData. The backing type will be auto determined. |
Validation attributes
If you want to restrict what values the editor can enter into a property you can define this in code and it will be enforced by EPiServer in edit mode. Here are some examples:
Restrict the length of a PropertyLongString:
[StringLength(20)][Display( Name = "Heading", Description = "", GroupName = SystemTabNames.Content, Order = 10)]public virtual string Heading { get; set; }The editor will only be able to enter 20 or less characters (HTML maxlength).
Restrict the value of a PropertyNumber to a range.
[Range(1,100)][Display( Name = "Max number of results", Description = "", GroupName = SystemTabNames.Content, Order = 10)]public virtual Int32 MaxResults { get; set; }
Restrict the value of a PropertyString with RegExg
[RegularExpression(@"^([A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,9})$" , ErrorMessage = "Must be valid email address")][Display( Name = "Email", Description = "", GroupName = SystemTabNames.Content, Order = 10)]public virtual string Email { get; set; }
Setting default property values
You can set default values for your properties as well as the built in properties by overriding the method SetDefaultValues on the PageData object.
Example page type with all the property types
The code below defines a new page type called PageWithAllPropertyTypes which contains (almost) all the property types EPiServer supports. For a few properties you also need to define a UIHint to tell EPiServer exactly what you want. For example if you want an image property you need to define the property as a Url and add the attribute [UIHint(UIHint.Image)].
using System;using System.ComponentModel.DataAnnotations;using EPiServer.Core;using EPiServer.DataAbstraction;using EPiServer.DataAnnotations;using EPiServer.SpecializedProperties;using EPiServer.Web;using EPiServer.XForms; namespace EPiServer.Templates.Alloy.Models.Pages{ [ContentType(DisplayName = "Page with all property types", Description = "A page with all the property types defined")] public class PageWithAllPropertyTypes : PageData { // ------------------------------------------------ // PropertyLongString (PropertyString) // ------------------------------------------------ [Display( Name = "Heading", Description = "", GroupName = SystemTabNames.Content, Order = 10)] public virtual string Heading { get; set; } // ------------------------------------------------ // PropertyXhtmlString // ------------------------------------------------ [Display( Name = "Main body", Description = "", GroupName = SystemTabNames.Content, Order = 20)] public virtual XhtmlString MainBody { get; set; } // ------------------------------------------------ // PropertyUrl // ------------------------------------------------ [BackingType(typeof(PropertyUrl))] [Display( Name = "Link", Description = "", GroupName = SystemTabNames.Content, Order = 30)] public virtual Url Link { get; set; } // ------------------------------------------------ // PropertyUrl (Image) // ------------------------------------------------ [UIHint(UIHint.Image)] [Display( Name = "Image", Description = "", GroupName = SystemTabNames.Content, Order = 40)] public virtual Url Image { get; set; } // ------------------------------------------------ // PropertyUrl (Document) // ------------------------------------------------ [UIHint(UIHint.Document)] [Display( Name = "File", Description = "", GroupName = SystemTabNames.Content, Order = 50)] public virtual Url File { get; set; } // ------------------------------------------------ // PropertyPageReference // ------------------------------------------------ [Display( Name = "Sitemap page", Description = "", GroupName = SystemTabNames.Content, Order = 55)] public virtual PageReference SitemapPageLink { get; set; } // ------------------------------------------------ // PropertyLinkCollection // ------------------------------------------------ [Display( Name = "Links", Description = "", GroupName = SystemTabNames.Content, Order = 60)] public virtual LinkItemCollection Links { get; set; } // ------------------------------------------------ // PropertyContentArea // ------------------------------------------------ [Display( Name = "Right block area", Description = "", GroupName = SystemTabNames.Content, Order = 70)] public virtual ContentArea RightBlockArea { get; set; } // ------------------------------------------------ // PropertyBoolean // ------------------------------------------------ [Display( Name = "Show teaser", Description = "", GroupName = SystemTabNames.Content, Order = 80)] public virtual Boolean ShowTeaser { get; set; } // ------------------------------------------------ // PropertyCategory // ------------------------------------------------ [Display( Name = "Selected categories", Description = "", GroupName = SystemTabNames.Content, Order = 90)] public virtual CategoryList SelectedCategories { get; set; } // ------------------------------------------------ // PropertyDate // ------------------------------------------------ [Display( Name = "Event start time", Description = "", GroupName = SystemTabNames.Content, Order = 100)] public virtual DateTime EventStartTime { get; set; } // ------------------------------------------------ // PropertyFloatNumber // ------------------------------------------------ [Display( Name = "Price", Description = "", GroupName = SystemTabNames.Content, Order = 110)] public virtual Double Price { get; set; } // ------------------------------------------------ // PropertyNumber // ------------------------------------------------ [Display( Name = "Votes", Description = "", GroupName = SystemTabNames.Content, Order = 120)] public virtual Int32 Votes { get; set; } // ------------------------------------------------ // PropertyPageType // ------------------------------------------------ [Display( Name = "Filter for page type", Description = "", GroupName = SystemTabNames.Content, Order = 130)] public virtual PageType FilterPageType { get; set; } // ------------------------------------------------ // PropertyXForm // ------------------------------------------------ [Display( Name = "Form", Description = "", GroupName = SystemTabNames.Content, Order = 140)] public virtual XForm Form { get; set; } // ------------------------------------------------ // PropertyString // Only use if you really have to. // Use PropertyLongString instead with [StringLength(255)] // ------------------------------------------------ [BackingType(typeof(PropertyString))] [Display( Name = "Short intro", Description = "", GroupName = SystemTabNames.Content, Order = 150)] public virtual string ShortIntro { get; set; } }}
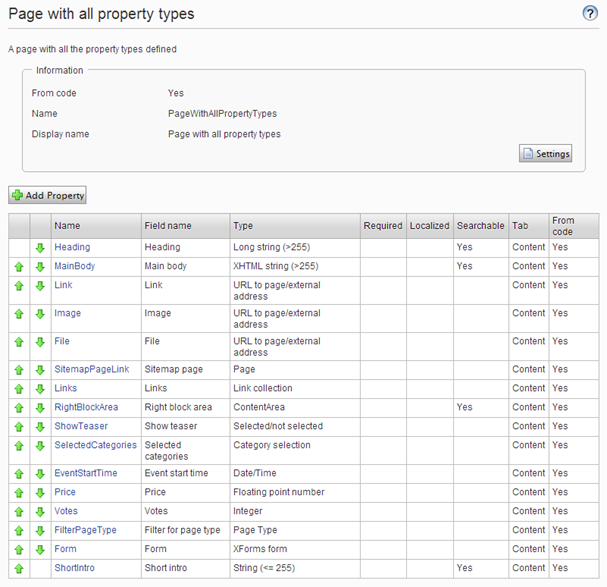
The resulting page type in admin mode:
Other posts in this blog series:
How to create a simple Page Type in code for EPiServer CMS 7
How to create a simple Block Type in EPiServer CMS 7


Comments