How to define default values for pages and blocks in EPiServer CMS 7
In EPiServer 7 we can define page types and block types in code, but how do you set the default values? Lets find out.
Override the SetDefaultValues method
To set default values for page types and block types you need to override the PageData SetDefaultValues method.
//Sets the default property values
public override void SetDefaultValues(ContentType contentType)
{
base.SetDefaultValues(contentType);
//Set up your defaults here
}
Page type example
We have a page type called ArticleList that have the following properties: SourcePage, MaxNumberOfPages and SortOrder. We want to have the source page default to the start page, the max number of pages to default to 5 and sort order to be alphabetical.
using System;
using System.ComponentModel.DataAnnotations;
using EPiServer.Core;
using EPiServer.DataAbstraction;
using EPiServer.DataAnnotations;
using EPiServer.Filters;
using EPiServer.SpecializedProperties;
namespace EPiServer.Templates.AlloyTech.PageTypes
{
[ContentType(DisplayName = "ArticleList")]
public class ArticleList : PageData
{
[Display(
Name = "List children of the page",
GroupName = SystemTabNames.Content,
Order = 2)]
public virtual PageReference SourcePage { get; set; }
[Display(
Name = "Max number of pages to show",
GroupName = SystemTabNames.Content,
Order = 3)]
public virtual int MaxNumberOfPages { get; set; }
[BackingType(typeof(PropertySortOrder))]
[Display(
Name = "Sort the pages by",
GroupName = SystemTabNames.Content,
Order = 4)]
public virtual int SortOrder { get; set; }
//Sets the default property values
public override void SetDefaultValues(ContentType contentType)
{
base.SetDefaultValues(contentType);
//Set up your defaults here
SourcePage = ContentReference.StartPage;
MaxNumberOfPages = 5;
SortOrder = (int) FilterSortOrder.Alphabetical;
//You can also set defaults for the built in properties
VisibleInMenu = false;
this[MetaDataProperties.PageChildOrderRule] = FilterSortOrder.Index;
this[MetaDataProperties.PagePeerOrder] = 10; //Sort index
StopPublish = DateTime.Now.AddDays(30); //Unpublish after 30 days
}
}
}
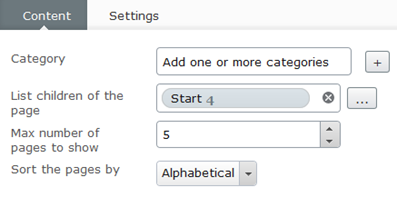
When the editor creates a new page of the type article list the property defaults will be loaded:
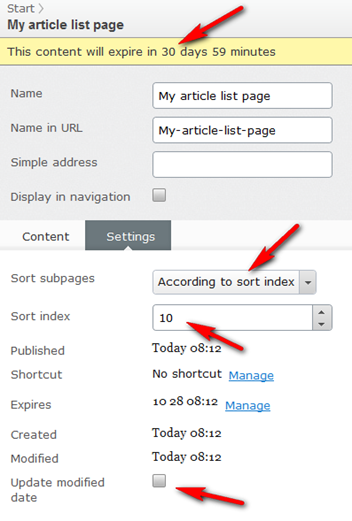
As you can see from the example you can also set defaults for the built in properties like visible in menu, child sort order, sort index and stop publish.
//Sets the default property values
public override void SetDefaultValues(ContentType contentType)
{
base.SetDefaultValues(contentType);
//Set up your defaults here
SourcePage = ContentReference.StartPage;
MaxNumberOfPages = 5;
SortOrder = (int) FilterSortOrder.Alphabetical;
//You can also set defaults for the built in properties
VisibleInMenu = false;
this[MetaDataProperties.PageChildOrderRule] = FilterSortOrder.Index;
this[MetaDataProperties.PagePeerOrder] = 10; //Sort index
StopPublish = DateTime.Now.AddDays(30); //Unpublish after 30 days
}
The result:
Block type example
You can set defaults for blocks in the same way.
using System;
using System.ComponentModel.DataAnnotations;
using EPiServer.Core;
using EPiServer.DataAbstraction;
using EPiServer.DataAnnotations;
using EPiServer.SpecializedProperties;
namespace EPiServer.Templates.AlloyTech.BlockTypes
{
[ContentType(DisplayName = "Image")]
public class Image : BlockData
{
[Display(
Name = "Image",
GroupName = SystemTabNames.Content,
Order = 1)]
[BackingType(typeof(PropertyImageUrl))]
public virtual String ImageUrl { get; set; }
[Display(
Name = "Alt text",
GroupName = SystemTabNames.Content,
Order = 2)]
public virtual String AltText { get; set; }
//Sets the default property values
public override void SetDefaultValues(ContentType contentType)
{
base.SetDefaultValues(contentType);
//Set up your defaults here
ImageUrl = "/images/blank.png";
AltText = "Image description";
}
}
}
What happens if the admin changes the default values in admin mode?
Default values set in admin mode are applied after the SetDefaultValues-method has been called and will thus override your default values defined in code. (Thanks for clearing this up Linus)



Comments