Custom views and plugin areas in EPiServer 7.5
Create custom views
You might have already known that in EPiServer 7.5, it is possible to create custom views in Edit mode beside the built-in “On page edit” and “All properties” views.
In the simplest practice, all you need is to create a widget which represent your custom view and register it on the server side using a descriptor class.
In the below example, I will create a very simple view which simply displays the text “My very simple edit view”. The widget looks like this:
define([
"dojo/_base/declare",
"dijit/_WidgetBase",
"dijit/_TemplatedMixin"
],
function (
declare,
_WidgetBase,
_TemplatedMixin
) {
return declare([_WidgetBase, _TemplatedMixin], {
templateString: "<div>My very simple edit view</div>",
updateView: function (viewInfo, context) {
}
});
});
Be noticed that the widget should have an updateView method, which is called when the view is loaded or updated due to context change. And here is the view configuration on the server side:
using EPiServer.Core;
using EPiServer.ServiceLocation;
using EPiServer.Shell;
namespace EPiServer.Templates.Alloy.Business.ViewConfigurations
{
[ServiceConfiguration(typeof(ViewConfiguration))]
public class SummaryView : ViewConfiguration<IContentData>
{
public SampleView()
{
Key = "sampleView";
Name = "Sample View";
Description = "Very simple view";
IconClass = "epi-iconForms";
ControllerType = "alloy/views/SampleView";
}
}
}Nothing special! You provide a key, a name, a description, and an icon class for your view. The single interesting point here is the property ControllerType whose value is the module id of the widget mentioned above. You may ask why is it called Controller type while we are creating a view. The answer is that the Edit UI is design toward the MVC pattern where you have a controller widget which in turn will decide the view widget to load. In this example, for the simplicity, the controller widget does not care about the view widget as it always display the same text.
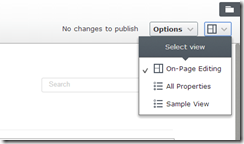
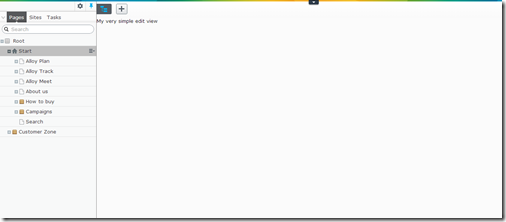
Here is what we get:
The Edit mode switch button is now a drop down menu where you can select the brand new Sample View from.
And the simple view is showing up.
Plug the custom view to a pluggable area
When you have so many view, the drop down many may get crowded. Also, you may want to add your view to some other places, for instance the Tool button under the Content Settings Header, or the Publish/Option menu. This feature has unfortunately missed the train in EPiServer 7.5, but with a little bit effort, we can achieve it.
If you inspected the ViewConfiguration class, you would have seen 2 properties: HideFromViewMenu and PlugInAreas. Let’s modify our sample view a bit.
using EPiServer.Core;
using EPiServer.ServiceLocation;
using EPiServer.Shell;
namespace EPiServer.Templates.Alloy.Business.ViewConfigurations
{
[ServiceConfiguration(typeof(EPiServer.Shell.ViewConfiguration))]
public class SampleView : ViewConfiguration<IContentData>
{
public SampleView()
{
Key = "sampleView";
Name = "Sample View";
Description = "A stupid simple view";
ControllerType = "alloy/views/SampleView";
IconClass = "epi-iconForms";
HideFromViewMenu = true;
PlugInAreas = new string[] { "toolButton" };
}
}
}In this configuration, we want to hide the view from the drop down menu and state that we want to plug our view to the Tool button.
However, no magic has happened yet. To make it happened, I have created a simple command provider which inspects all the views available to the current content context and are configured to the specified plugin area. You just need to configure your plugin area in the client module initializer.
commandregistry.registerProvider("epi.cms.contentdetailsmenu", new AvailableViewsCommandProvider({
plugInArea: "toolButton"
}));
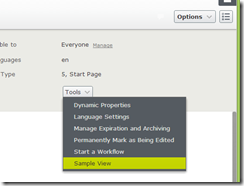
The above method call registers a AvailableViewsCommandProvider with plugInArea “toolButton” to the global command provider of the Tool button whose key is “epi.cms.contentdetailmenu”. Here is the result:
I will let you discover the command provider by yourself. It will give you a better understanding on how the command provider/consumer pattern works in EPiServer as well as how to get informed when a view is loaded.
I hope it will help you to extend the awesome EPiServer Edit UI to fit your customer’s requirements. Happy coding!
Download the code for the command provider: ViewCommandProvider.zip.




Comments