Fixing the WebSocket Protocol Support issue when upgrading to EPiServer UI 9.4.0
I experienced a small but annoying error today when I installed a brand new CMS website with latest updates and also upgraded a website to the latest version of episerver cms.
The error occurred inside edit mode but did not show in Internet Explorer. The error message in episerver was:
“A real-time connection could not be established with the server. This may be caused by incorrect configuration. Please see the User interface section in the user guide for further information.”
So something must have happened in the latest release since I did not have this message last week. Firebug did the trick and help with finding the error:
Firefox can't establish a connection to the server at wss://yoursite.com/EPiServer/Shell/socket/endpoint/.
socket = new WebSocket(this._path);
Fixing the problem is to install websocket support like below.
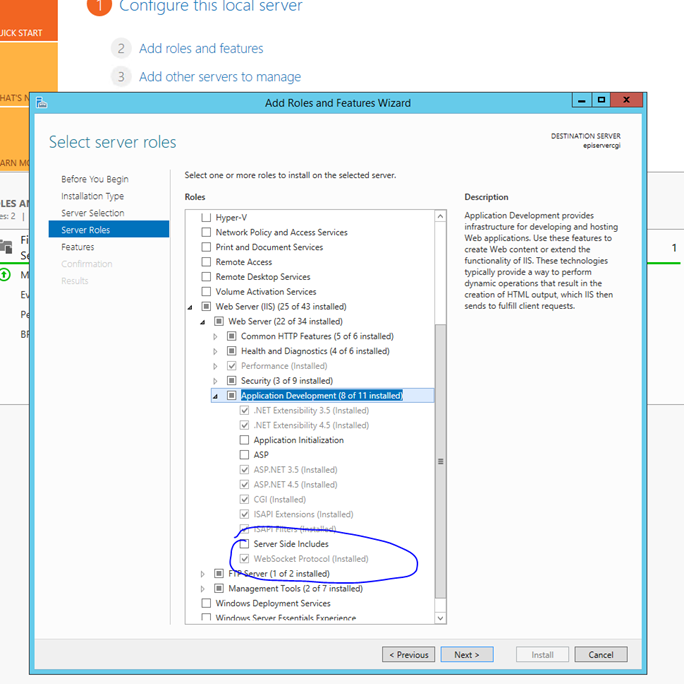
For Windows Server 2012
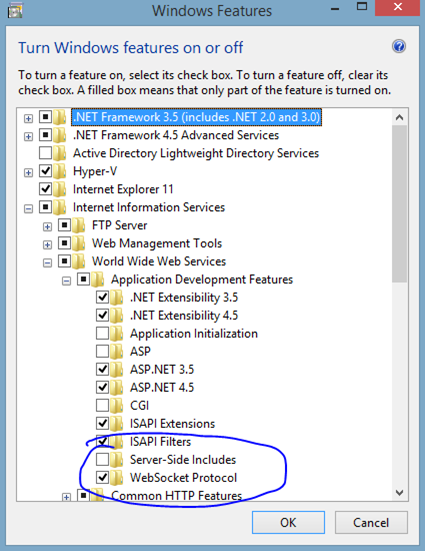
And for Windows 8 and above:
Update (Thanks Stephan):
If you are using an older system IIS 7.5 or below you will need to disable WebSockets to get rid of the error message.
<add key="Epi.WebSockets.Enabled" value="false" />You can find more information at:
http://www.iis.net/learn/get-started/whats-new-in-iis-8/iis-80-websocket-protocol-support



Comments