Add Google search box to CMS site using Dynamic content
Developers all know how easy to add a Google search box to their website. But with me, it only get attractive when I verify an issue regarding to Dynamic Content, when I found that Dynamic Content is really nice feature. So I try to create my first Dynamic content with Google search box.
This entry shows a sample to create your own custom search engine using Google Custom Search and Dynamic Content in CMS template pages.
1. Get Search Engine ID
You should login to your Google Account first then go to http://www.google.com/cse/ to create your custom search engine. After that go to Control Panel link and get your Search engine unique ID. It looks like this 007791610224680591377:m3lgrymjnfy
2. Create GoogleSearch Dynamic Content
I create settings for this Dynamic Content with a User Control to save search site. The settings interface looks like this:
You can input your site name for the second search-site option (the first one will be all sites).
And one more user control to display the search box. Note that you have to put your key – that get from step 1 to cx value here
<asp:HiddenField ID="cx" Value="Put You Key Here" runat="server" />
cx = The identifier of the custom search engine.
This code below is to show the result from Google (provide by Google custom search engine)
<div id="ResultArea"></div>
<script type="text/javascript">
var googleSearchIframeName = "ResultArea";
var googleSearchFrameborder = 0;
var googleSearchDomain ="www.google.com";
var googleSearchPath ="/cse";
</script>
<script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js">
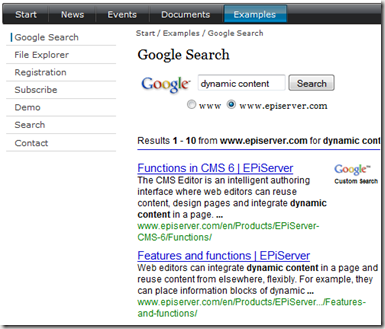
Here we go, Google search box in CMS site:
Download full source code here:
Unzip and copy all files to Templates/DynamicContent folder then register the control in episerver.config:
<add description="Google Search" name="Google Search" type="GoogleSearch, EPiServer.Templates.Public" />
Dynamic Content is very useful feature for editors. Hope that next time I can do this with Google map.



Comments