Restriction of content types in properties
There has been a few blog and forum posts about how to restrict what can be added to a content area. In this blog post I’ll show a new attribute in EPiServer 7.5 and how this can be used to accomplish this.
Restricting a ContentArea
The AllowedTypes attribute (placed in the EPiServer.Shell assembly) can be applied to a property like this:
[AllowedTypes(typeof(ProductPage))]
public virtual ContentArea RelatedContentArea { get; set; }
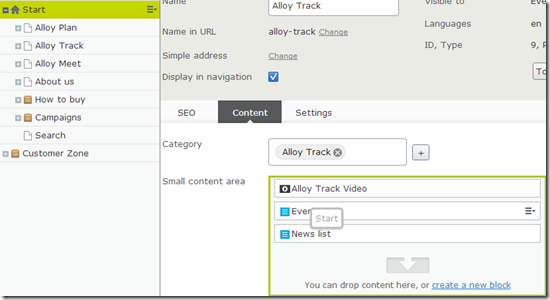
When an item that is not part of the allowed types, is being dragged over this property, it will be greyed out and the editor will not be able to add the item to the property.
You can specify several allowed types as well as specifying inherited types:
[AllowedTypes(new [] {typeof(PageData), typeof(BlockData)})]
public virtual ContentArea RelatedContentArea { get; set; }
Restrict content reference properties
The AllowedTypes attribute can be used for ContentReferences as well:
[AllowedTypes( typeof(ProductPage))]
public virtual ContentReference SomeLink { get; set; }
This results in the same behavior as for content areas when dragging items to the property: only items of the type “ProductPage” can be added to the property. Since it’s also possible to add items by opening the content selector dialog this dialog has also got support to restrict types. Items that are not allowed according to the AllowedTypes attribute are not selectable.
Note: Though the content selector dialog restricts selection of items that are not allowed, there is room for improvements to better indicate what is selectable or not since there are no differences of selectable/non selectable items at the moment.
Known limitations
There are currently a few known bugs and limitations that you might want to be aware of:
- Restriction does not work for overlays when editing on page. (update: this is now available in the NUGET feed)
- No server validation. Currently, the attribute only adds restriction in the UI. We hope to be able to add support for server validation soon which would also give the posibility validate your custom properties.
- No validation when creating local blocks in content areas. If you use the new feature to add local blocks to a content area, there is currently no filtering of the content types when you create your new block.
Hopefully, we can add support for the limitations above quite soon.


Comments