EPiServer Full Text Search Now Available For CMS 6 R2
You may or may not be aware that the EPiServer Relate product ships with a full text search service. I am pleased to announce that this now being made available to all CMS 6 R2 customers as a separate download here.
The search service is split into 2 parts:
- A client API to push content into the indexing server and obtain search results
- A REST based web service which wraps Lucene.net to provide the default indexing service implementation.
The idea of this is that the REST based web service can be replaced with another implementation wrapping a different indexing engine that support the push model, without having to change your site code that pushes content and performs search requests.
Getting Started with EPiServer FTS
1. Download the EPiServer Search Windows Installer and run it on the desired machine
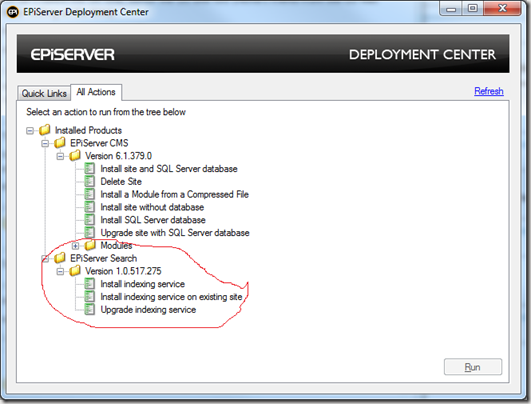
2. Deploy the Indexing Service using EPiServer Deployment Center. The default service is implemented as a Windows Communication Foundation Service with a SVC file endpoint. The service can be deployed on a new or existing ASP.NET enabled web site. Note that an existing site in this context does not need to be an EPiServer CMS site although this works just as well:
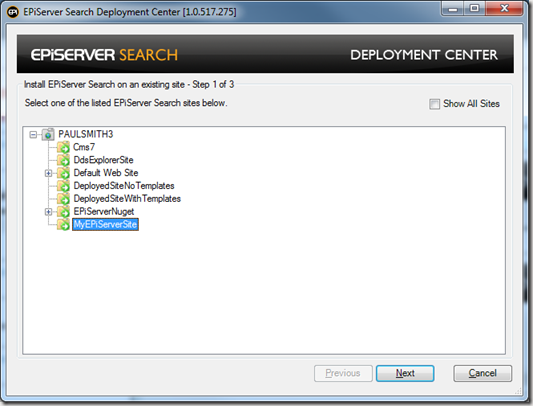
Whilst experimenting with it, I would recommend installing the service on the same EPiServer CMS site that will be it’s client:
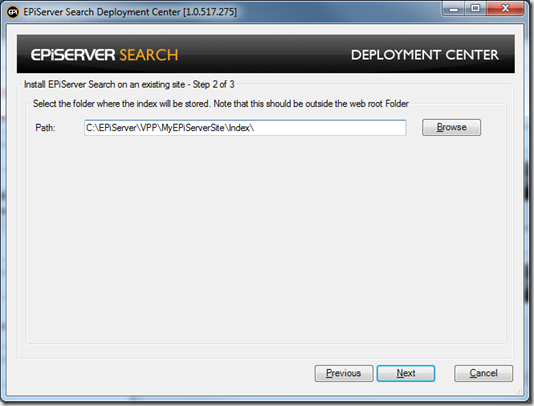
You need to provide the path of where the indexing service will store its index files. This should not be under a website root. I recommend using the the EPiServer CMS site’s VPP folder with a sub “Index” folder. Note that this folder does not need to exist at this time:
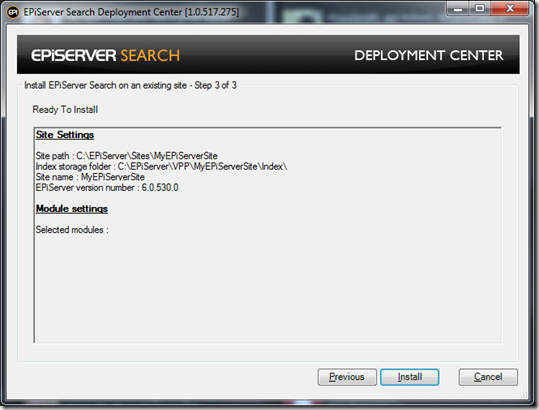
You should now be ready to deploy:
When the deployment is finished the index service target website’s configuration file should have been updated with the following element:
<episerver.search.indexingservice><clients><add name="local"description="local"allowLocal="true"readonly="false" /></clients><namedIndexes defaultIndex="default"><indexes><add name="default"directoryPath="C:\EPiServer\VPP\MyEPiServerSite3\Index"readonly="false" /></indexes></namedIndexes></episerver.search.indexingservice>
You now need to update the web.config of the EPiServer CMS site that is going to be the client to the installed index service (in the example above, it’s the same site). The file should have an episerver.search element like this:
<episerver.search active="false"><namedIndexingServices defaultService=""><services><!--<add name="{serviceName}"baseUri="{indexingServiceBaseUri}"accessKey="{accessKey}"/>--></services></namedIndexingServices><searchResultFilter defaultInclude="true"><providers /></searchResultFilter></episerver.search>
The “active” attribute needs to be set to true, the “services” element needs to have a child entry identifying the deployed index service and the defaultService attribute needs to identify the service instance:
<episerver.search active="true"><namedIndexingServices defaultService="EPiServerFTS"><services><add name="EPiServerFTS"baseUri="http://localhost:17007/IndexingService/IndexingService.svc"accessKey="93CC0599-3D95-4B30-8F25-4B8A21D289A0"/></services></namedIndexingServices><searchResultFilter defaultInclude="true"><providers /></searchResultFilter></episerver.search>
Note for the “accesskey” attribute I generated a GUID. This value needs to be replicated to the indexing service configuration to authorize access from this client:
<episerver.search.indexingservice><clients><add name="93CC0599-3D95-4B30-8F25-4B8A21D289A0"description="local"allowLocal="true"readonly="false" /></clients><namedIndexes defaultIndex="default"><indexes><add name="default"directoryPath="C:\EPiServer\VPP\MyEPiServerSite3\Index"readonly="false" /></indexes></namedIndexes></episerver.search.indexingservice>
Populating the index
Your site should now be ready to start feeding data into the index. You can of course write this code from scratch, but for those of you who want something as a base to get started, you can download the EPiServer FTS Facade code I have developed. This is available on the EPiServer Nuget feed as EPiServer.Samples.FTSFacade.1.0.nupkg. Those of you using Visual Studio 2008 can get the code here.
The Nuget package includes:
1. A client facade class which abstracts away some of the work you need to do when talking to the EPiServer Search Client API
2. An initialization module which on first run will traverse the CMS page tree in order to push the page’s searchable properties and metadata to the index. The “Documents”, “Global” and “PageFiles” VPP folders are also enumerated to push information about the files stored in them to the index.
3. Events handlers so whenever a page or file is added, updated or removed, the relevant information is pushed to the index
4. A class of extension methods for the EPiServer.Search.IndexResponseItem class to obtain the CMS page or file that the search result is for and methods to generate urls, preview and title text for a search result
4. An Online Center Search Provider to provide search results from the index when searching in EPiServer Online Center
5. A “Re-Index” Online Center Gadget which gives Administrators the ability to trigger a re-index of the site’s pages and files in the same way as the initialization module does. Note that your will need to update the web.config file with the name of your assembly in the episerver.shell/publicModules section:
<configuration><episerver.shell><publicModules><add name="ReIndex"resourcePath="~/FTSFacade/Gadgets/ReIndex/"><assemblies><add assembly="your assembly name goes here" /></assemblies></add></publicModules></episerver.shell></configuration>
The next time the site is re-compiled and started the initial indexing should be done. Note that indexing is done asynchronously using a persistent queue so it normally takes a few seconds before you see anything happening in the index folder you specified when you installed the indexing service.
The code in the FTSFacade folder installed can now be modified to suite the needs of your site.
Your site’s search page can now be wired up to the FTSFacade’s CmsSearchHandler.GetSearchResults method:
public SearchResults GetSearchResults(string searchTerm,bool includeAuthorNamesInSearch,bool includeFilesInSearch,int page,int pageSize);
The SearchResults object returned is defined as follows:
public class SearchResults{public Collection<IndexResponseItem> IndexResponseItems { get; }public int TotalHits { get; internal set; }public string Version { get; internal set; }}
You can populate your search results page with the IndexResponseItems. As mentioned above, the FTSFacade includes extension methods for IndexResponseItem to obtain CMS pages and files for the search result.
Disclaimer: The code in the FTS Client Facade is provided “as is” and should be thoroughly tested before being deployed in a commercial project.
The following tech-notes contain more information about the EPiServer FTS Client and Service:
Full Text Search Client Configuration
Full Text Search Product Integration
Full Text Search Service Configuration
Happy searching!





Comments