A day in the life of an Optimizely Developer - Enabling Opti ID within your application
Hello and welcome to another instalment of A Day In The Life Of An Optimizely developer, in this blog post I will provide details on Optimizely's Opti ID, what it is and how it can easily be enabled within your website.
What is Opti ID
Opti ID offers a centralised login experience, allowing seamless switching between Optimizely products with just one authentication using Okta, Entra ID, or a local login. It also enables centralised user management using the Opti ID Admin Centre.
Opti ID provides the following benefits:
- Centralized Login with SSO: Enjoy single sign-on (SSO) with support for multi-factor authentication (MFA) using your preferred MFA setup and active directory authentication provider.
- Application Switching: Switch between applications without needing to re-authenticate.
- User Administration: Easily manage Opti ID users, groups, and roles from a centralized location.
- Account and User Dashboard: Access comprehensive usage and billing information through a centralized dashboard.
Businesses investing in marketing technology often face challenges in balancing flexibility and composability within their tech stacks while managing multiple solutions from different providers. Analysts highlight the financial and administrative burdens associated with maintaining diverse best-of-breed point solutions.
Optimizely addresses these challenges by simplifying the adoption and management of digital experience solutions. Whether you choose a single Optimizely product or the entire suite, you gain access to a cohesive solution that can be conveniently accessed and utilized from a unified platform.
How to enable Opti ID
There are a couple of ways of enabling Opti ID within your website, either by SAML or OIDC. I decided to go down the OIDC route so this is what will be covered, however the references section further down provides some links to useful articles on enabling Opti ID.
Install Nuget Package
The first step is to ensure that the following Nuget package is installed in your web project:

Update Startup.cs
You now need to add the following line of code to your Startup.cs class in the ConfigureServices method:
services.AddOptimizelyIdentity(useAsDefault: true);You need to ensure at this point that if you are not using ASP.Net Identity then you need to remove any code references to:
services.AddCmsAspNetIdentity<TUser>()Running Opti ID locally
To ensure that you can run Opti ID locally you need to first of all add the following to your appsettings.json file within the Episerver / CMS section (it is worth noting that these values get added automatically when you deploy your website to DXP):
"OptimizelyIdentity": {
"InstanceId": "xxx",
"ClientId": "xxx",
"ClientSecret": "xxx"
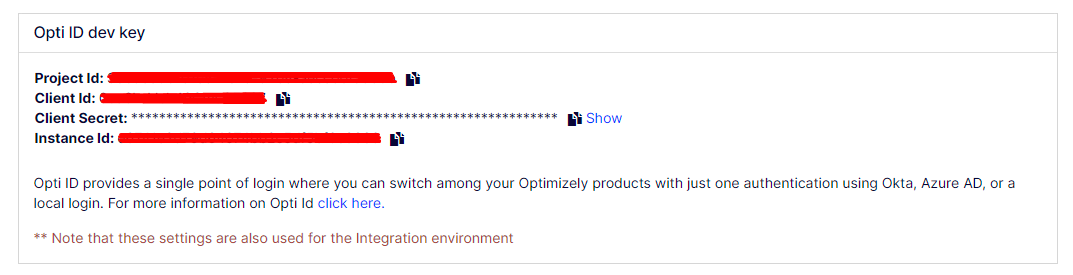
},To get the values for InstanceId, ClientId and ClientSecret, you need to head over to PaaSPortal (https://paasportal.episerver.net) and go into the API tab of the correct organisation. You will see a section detailing Opti ID dev key, these are the values that you need to put into your appsettings.json.

Then that is all that is required from a coding perspective, the next step goes beyond the detail of this article however the references section provides links to detail on how you configure Entra or Okta to allow authentication, authorisation and synchronisation of users and groups.
In conclusion, Opti ID is a great solution for organisations who have multiple Optimizely products that they want to be able to access via an integrated SSO solution.
References
https://support.optimizely.com/hc/en-us/articles/18127857412493-Install-Opti-ID-for-CMS
https://support.optimizely.com/hc/en-us/articles/18129917620109-Configure-SSO-with-Opti-ID-using-SAML
https://support.optimizely.com/hc/en-us/articles/18129890210573-Configure-SSO-with-Opti-ID-using-OIDC
https://support.optimizely.com/hc/en-us/articles/17917477783181-Sync-groups-from-your-SSO-provider


Comments