Deploying Your Episerver Site to Azure via Kudu
I will preface this by saying that this is an alternative deployment option for when Azure DevOps CI/CD isn't an option for you. That being said if that isn't an option for you I hope this helps.
Kudu is the engine that the Azure App Service uses for Git deployments.
https://github.com/projectkudu/kudu/wiki
You can access Kudu by logging into https://www.portal.azure.com but, before we get to accessing Kudu in order to deploy, first we need to produce a zipped up copy of the site code we want to deploy.
In order to do this, I'm going to open up the solution in Visual Studio. From here I'm going to set up a publish profile to publish the site locally where I can zip it up for deployment.
To set up a publish profile look in the toolbar for where it says "Publish" with a drop down next to it.

Click on that drop down and select the "New Custom Profile" option.
In the window that opens up select Folder as the publish target type and then provide the path to where you want to publish making sure that the path ends with ".../wwwroot".
Next click on "Advanced" and ensure that the proper configuration is selected so the correct transforms are applied. Then click save to close that window and press the publish button.
Navigate to where you published your code and confirm that everything is there.
Once you've confirmed everything is present and accounted for zip up the wwwroot directory. This is what you'll be providing to Kudu for deployment.
Now that you have your zip file open up https://www.portal.azure.com in your browser.
Login and then click on your account in the upper right once you are on the dashboard.
Confirm that you have the proper directory for the site you want to deploy to selected. If not select "Switch Directories" and choose the correct one.
Next go to the toolbar on the left of the page and select "App Services".

Click on the app service for the site you are deploying to and the scroll down in the toolbar of the window that opens to the "Development Tools" section and select "Advanced Tools" and then "Go". This will open up Kudu in a new tab.

At the top of the screen click on the "Debug Console" dropdown and select "CMD".
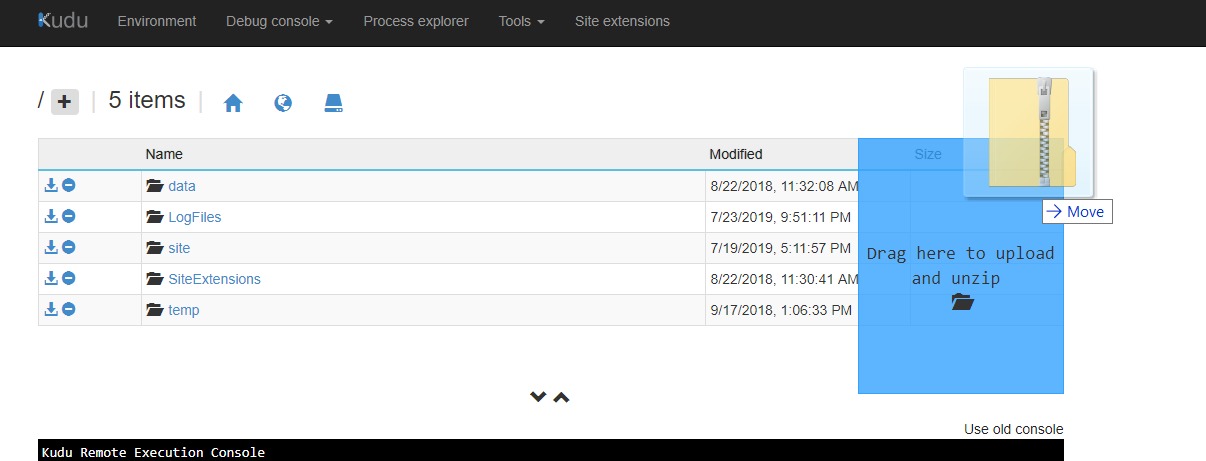
You are now presented with a screen that has a file explorer listing the home directories for the server at the top and a command line at the bottom.
Click on the "Site" directory and then scroll down to the bottom where you should see the wwwroot folder on the server.
Go grab the zip file from where you created it and drag it over the top right of the file explorer window. When you are over the right spot a blue box that says "Drag here to upload and unzip".

Drop the file there and the file will be uploaded to the server and Kudu will unzip it for you.
Open up the wwwroot folder and confirm that it contains your new code.
Congratulations! You have successfully now deployed using Kudu!
You can now use http://paasportal.episerver.net to deploy to higher environments.

Comments