Content Manager - lightweight editing UI
It's a pleasure to announce the release of two new Episerver Labs packages (more info about Labs in general can be found here).
- Content Manager - which is a new feature that allows you to manage content items outside of Edit Mode.
- Grid View - which is an add-on that helps you to manage large volumes of data inside Edit Mode.
In the following weeks, we will be discussing both packages in details in separate blog posts not to overwhelm you with too much information.
NuGet packages are available here:
https://nuget.episerver.com/package/?id=EPiServer.Labs.ContentManager
https://nuget.episerver.com/package/?id=EPiServer.Labs.GridView
IMPORTANT!
As of now Content Manager package is still dependent on the GridView package, so if you plan to give Content Manager a try then you must install both packages.
Documentation is available here:
https://github.com/episerver/episerver-labs-content-manager-docs
Please report bugs/issues/questions here: https://github.com/episerver/episerver-labs-content-manager-docs/issues
Let's just take a quick look on what is possible with the new packages!
There are two ways we can organize content:Introduction
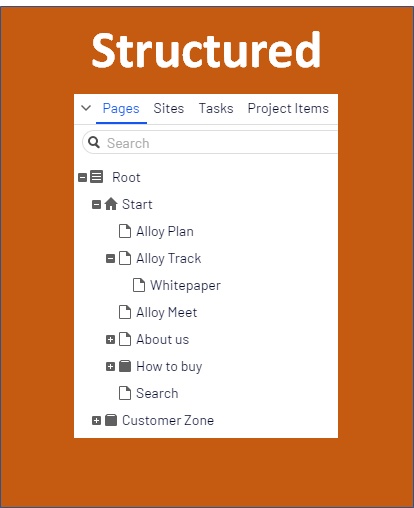
The first one is Structured. You are all familiar with it as it's widely used in CMS to display the sites as Tree Views or to display Asset folder structures.

This model has been there for a long time and is very well supported by current Episerver product family.
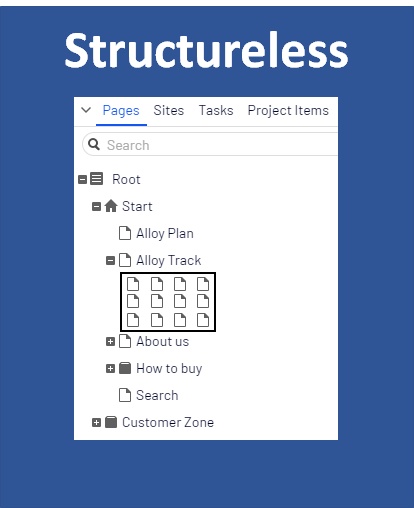
However, more and more frequently there are requirements to have parts of the system that does not fit into such tree model.
We saw a lot of solutions where only a small part of the system was hierarchical while the major part of content items was placed in a single container.

The web is changing, and content no longer means what it used to mean 10 years ago.
Now, a content item is not necessarily only a web page, it may not have an addressable URL and it may be just a container for data that can be seen as a database record.
Sometimes, the same piece of content can be used on a page, on social media or in print which means the content is no longer assigned to a specific channel. Usually, those kind of content items are simple with only basic property types and some metadata.
When trying to use large volumes of structureless content in the current Edit Mode, we easily might get into trouble. The tree is not optimized to display long lists of children items under a single node. It is easy to solve this with some kind of clustering but everything comes with a price. Clustered content is much harder to find and to work with.
Another option is to use the Episerver Search & Navigation package (formerly Episerver Find) together with the PowerSlice add-on which allows you to get page lists by page type but its functionality is limited and not customizable.
Hopefully, with the release Grid View, it will be much easier for the editors.
Grid View
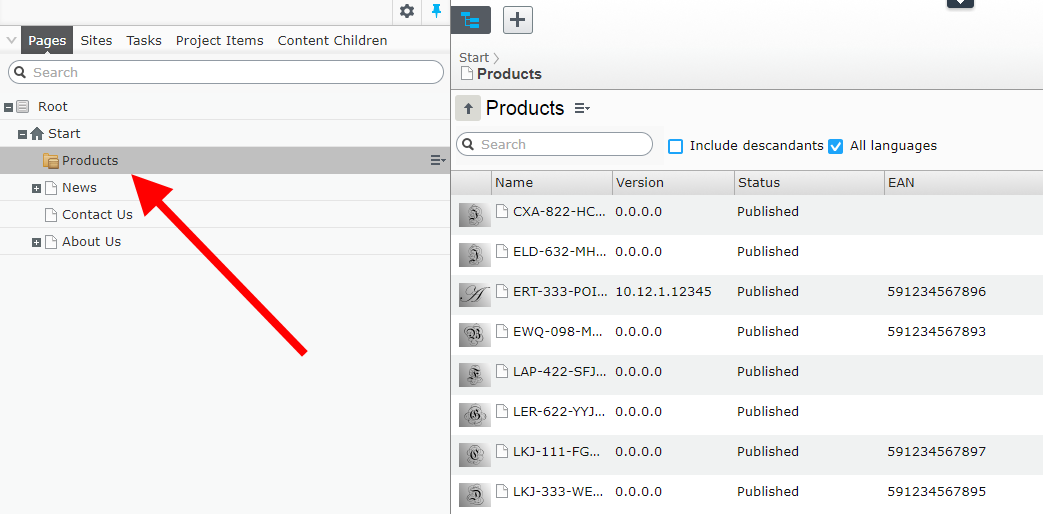
Grid View, started some time ago by Greg ( https://gregwiechec.com/2017/11/content-childrengrid-view/) gives you a way to mark such a node as a 'Container' and browse its descendants in a dedicated custom view which gives a much better navigation and filtering.

It is possible to convert a page/folder to a 'container' either by code or by the admin interface (it will all be explained in detail in future posts).
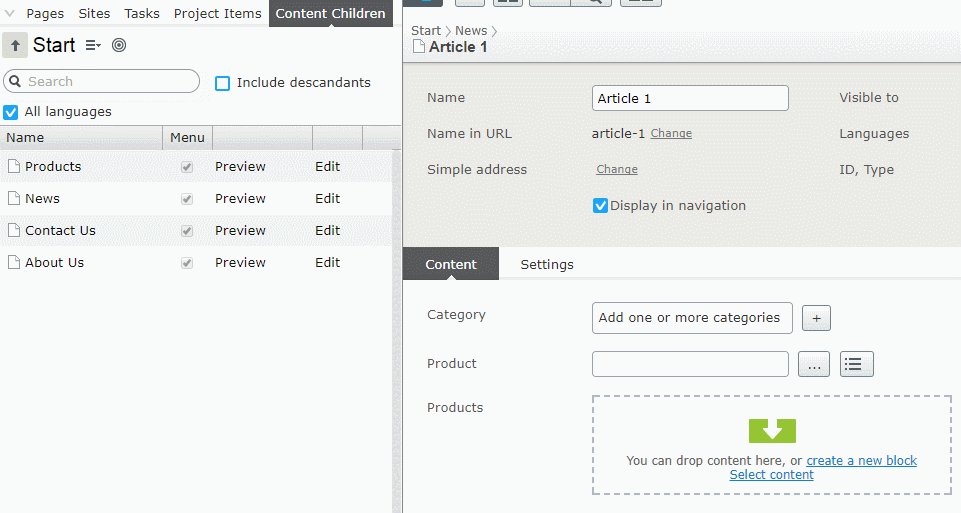
One more Grid View feature worth mentioning is the ability to turn off the Page Tree and use the Grid as an alternative:

It offers the same functionality, such as context menus and D&D, so it can be used interchangeably with the Tree.
Grid View gives much more functionality and is highly customizable (it will all be covered in future posts).
Content Manager
Edit Mode is very powerful. It contains a lot of features which makes it powerful but as with all feature-rich products that also causes that it takes time to learn how to use it properly.
Some editors may use it to its full extent; however, some editors may just need the very basic functionalities.
Content Manager is designed to be an alternative for Edit Mode, offering a subset of functionality in a modern and mobile-friendly UI.
It does not focus on web specifically; there is no page tree, no concept or URLs, SEO optimization, publishing workflows etc. It is just a way to edit content items that can later be used in any other channel like social media, web, print and so on.
It is available to use right after installing the NuGet package. By default, it will present the content items from the whole site.
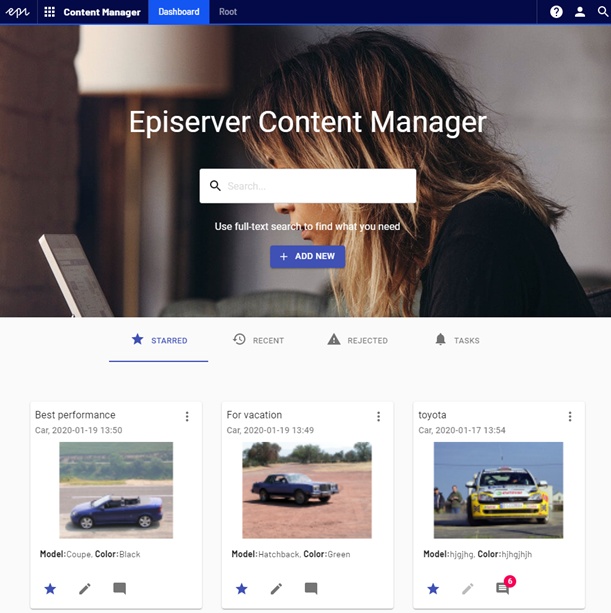
Dashboard

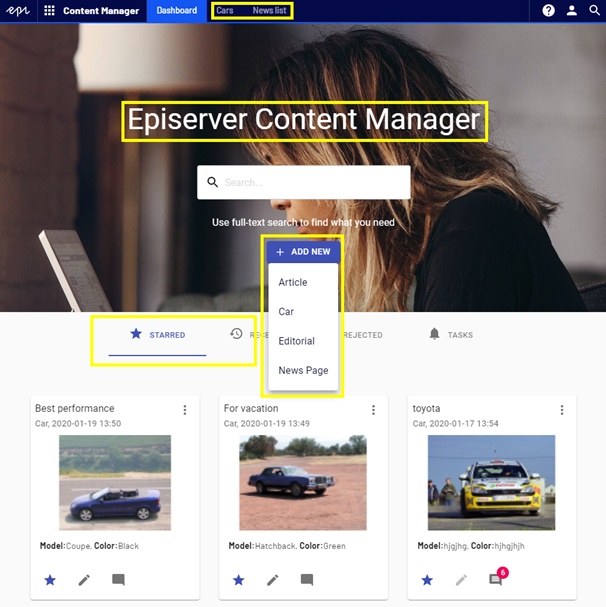
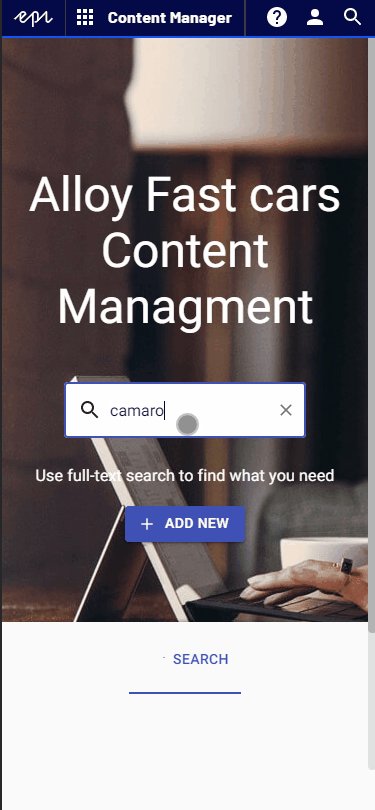
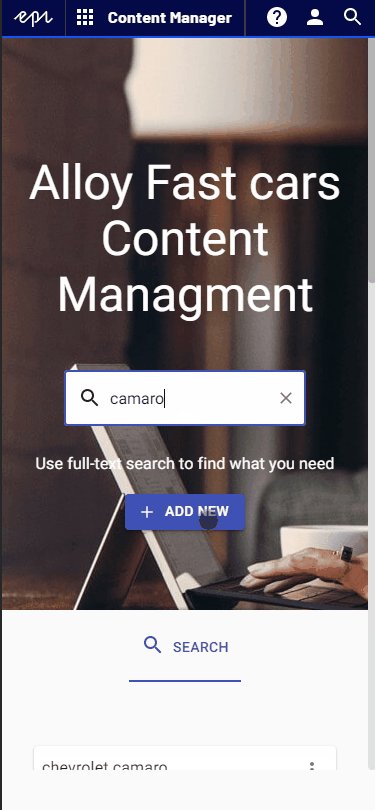
As you can see it looks much different from what we are used to in Edit Mode. There is no tree or panes etc. Instead you get a powerful full-text search with configurable autocomplete, a few content queries and the ability to quickly create a new content item directly from the Dashboard.
The Dashboard View is completely configurable:

All areas marked in yellow can be adjusted by the developer or an admin.
List View
Content Manager allows to create multiple List View instances. Each can display different Content Types, and each can fetch items from a different folder or even an external content provider.
Adding and configuring List View instances will be covered in detail in the following blog posts and in our documentation.
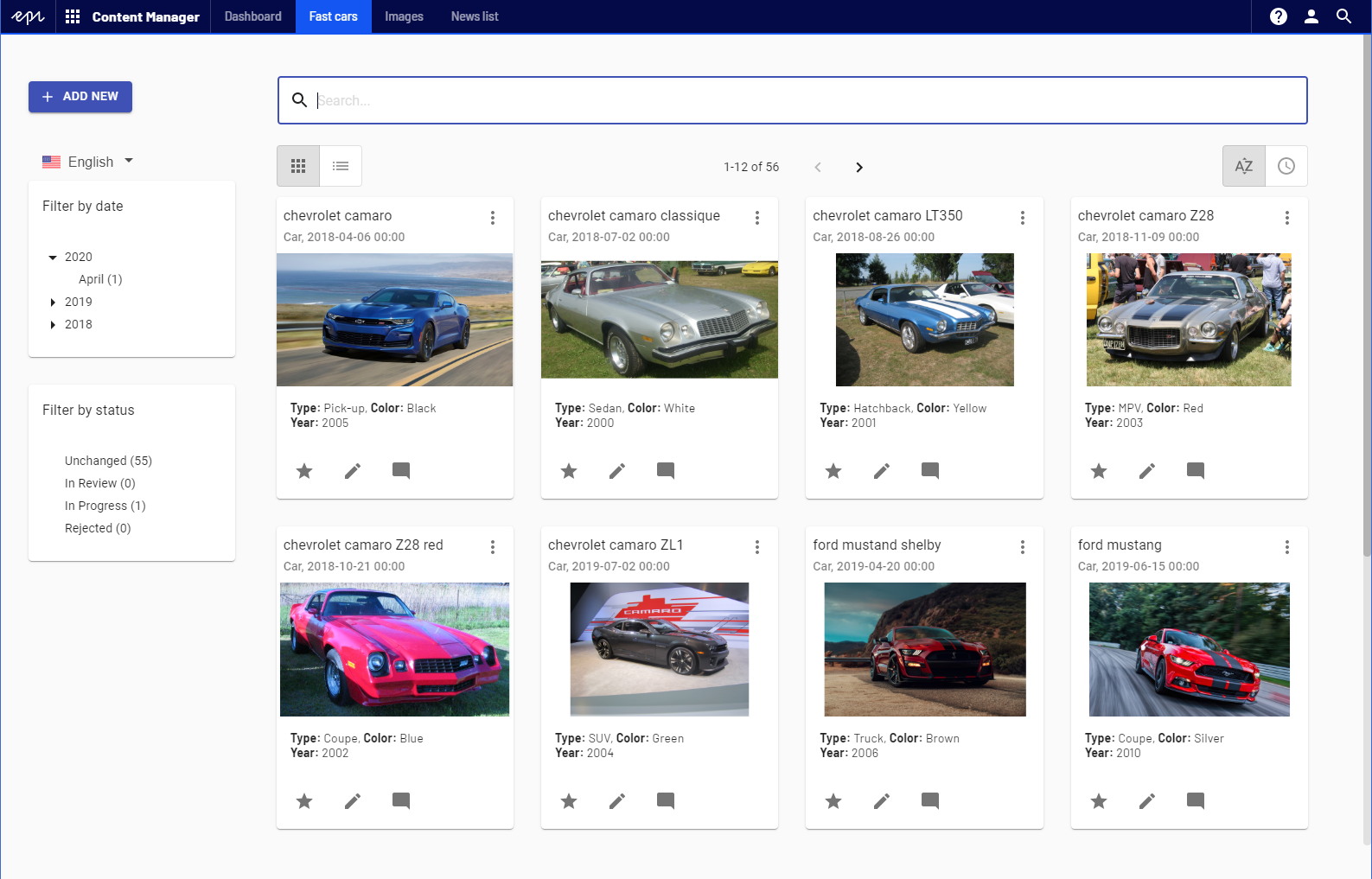
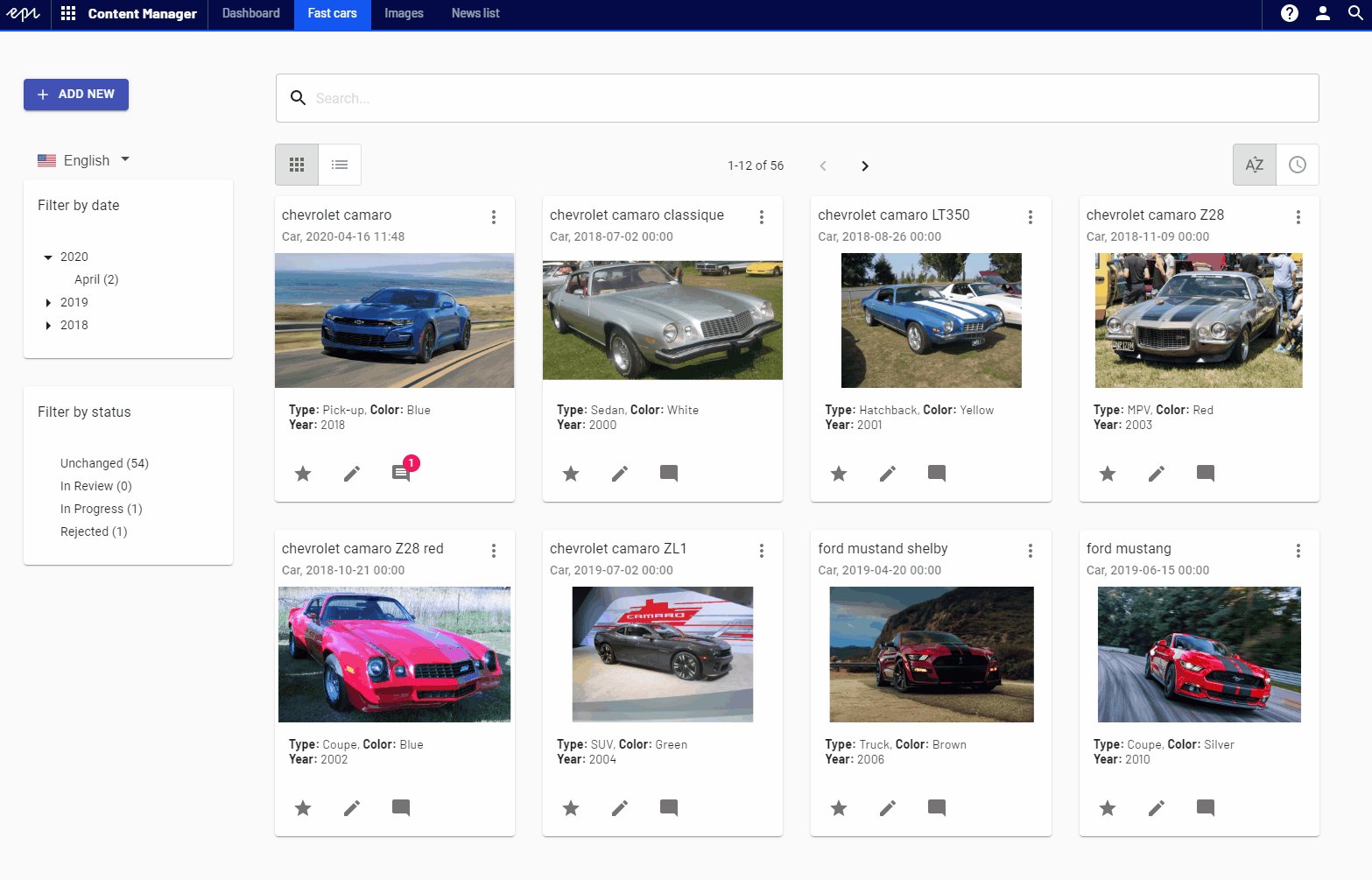
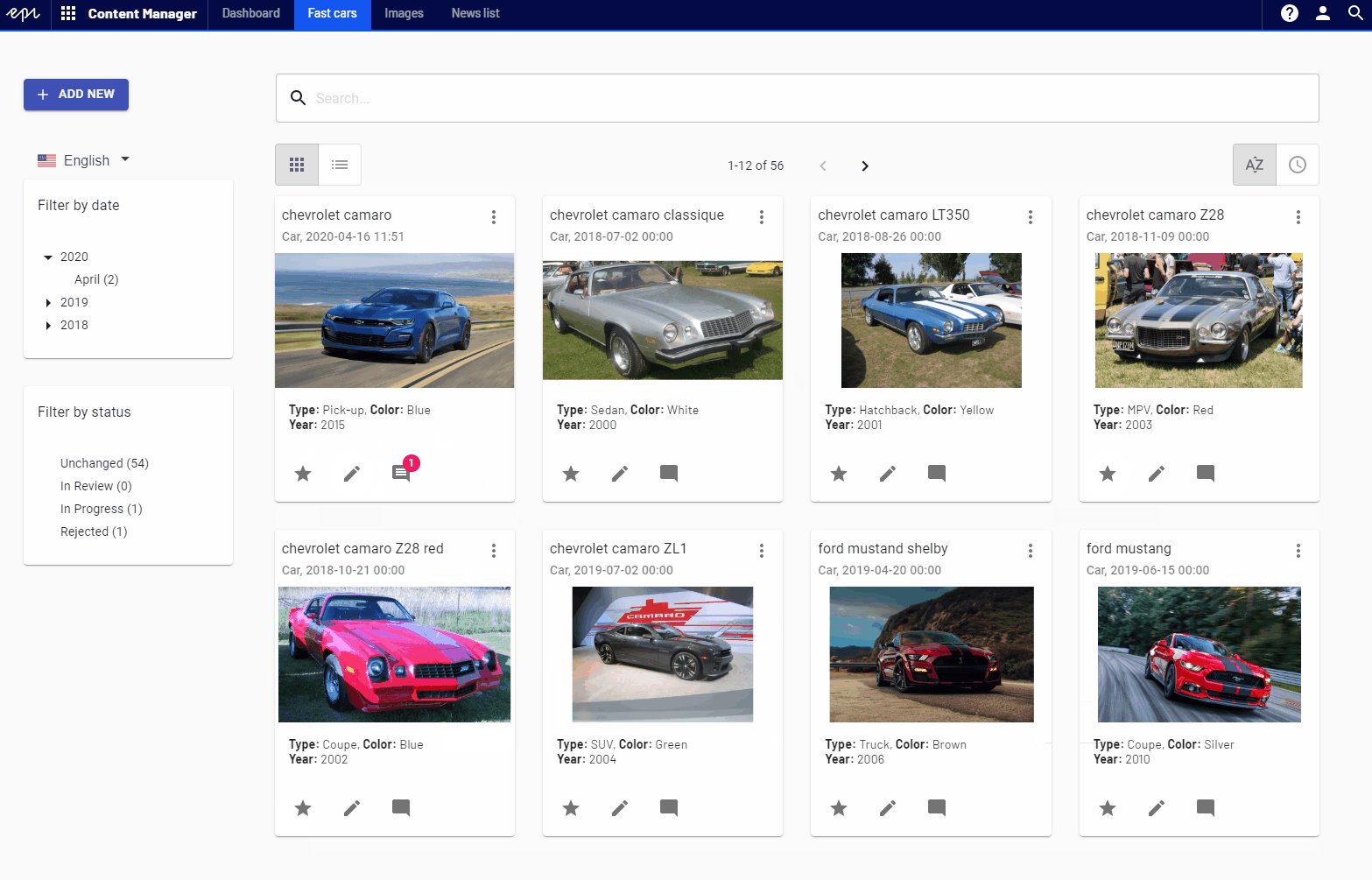
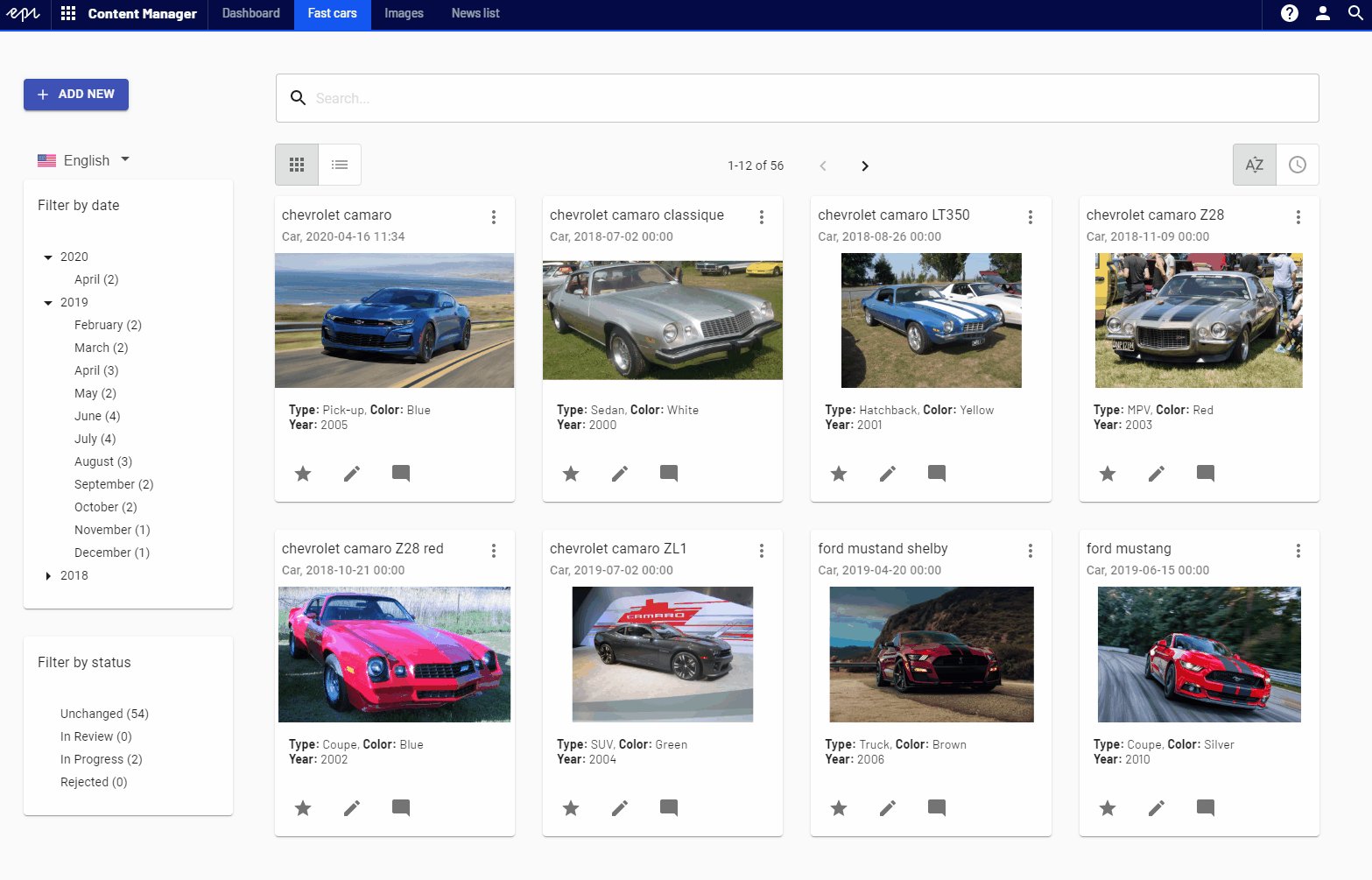
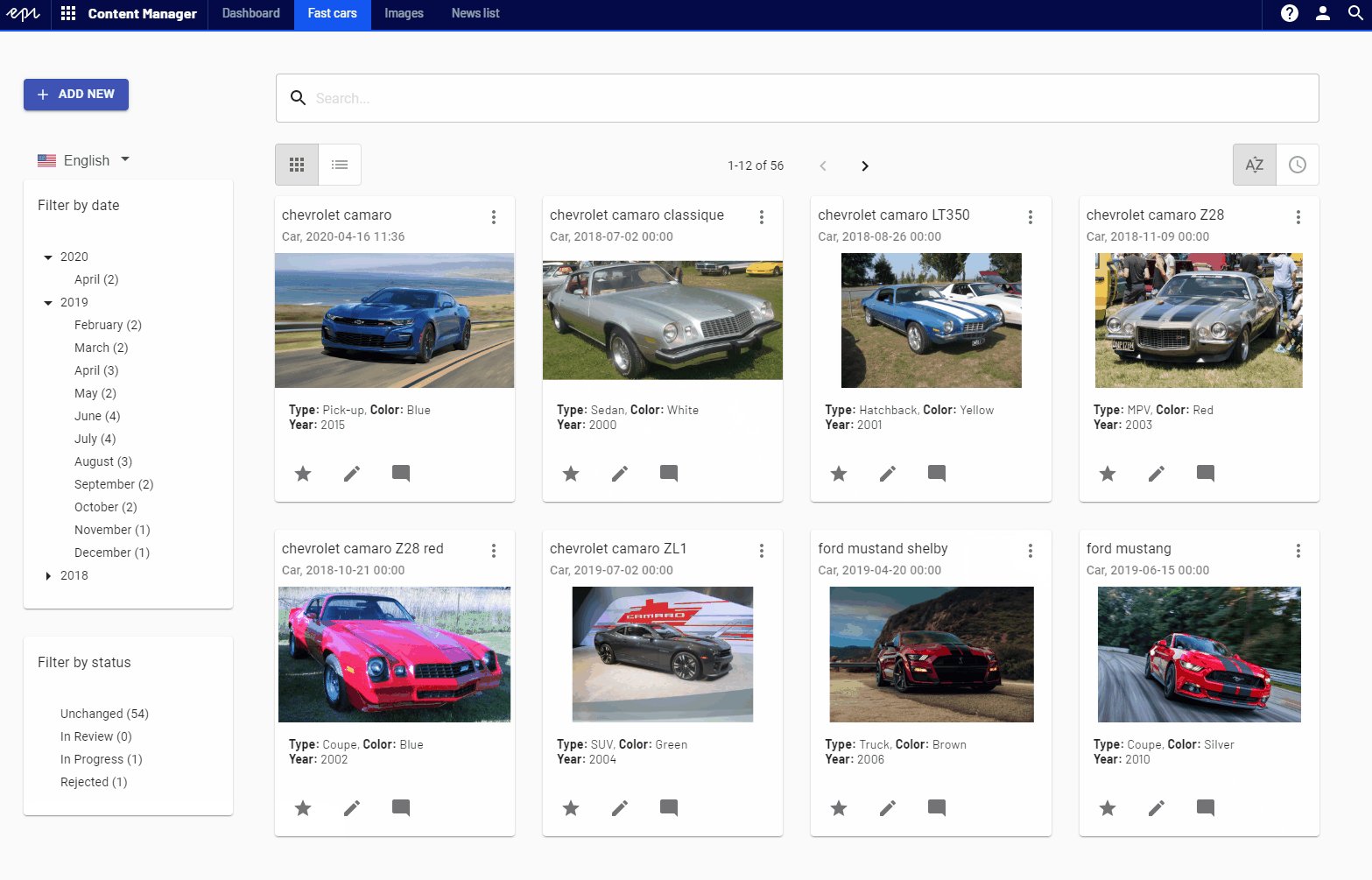
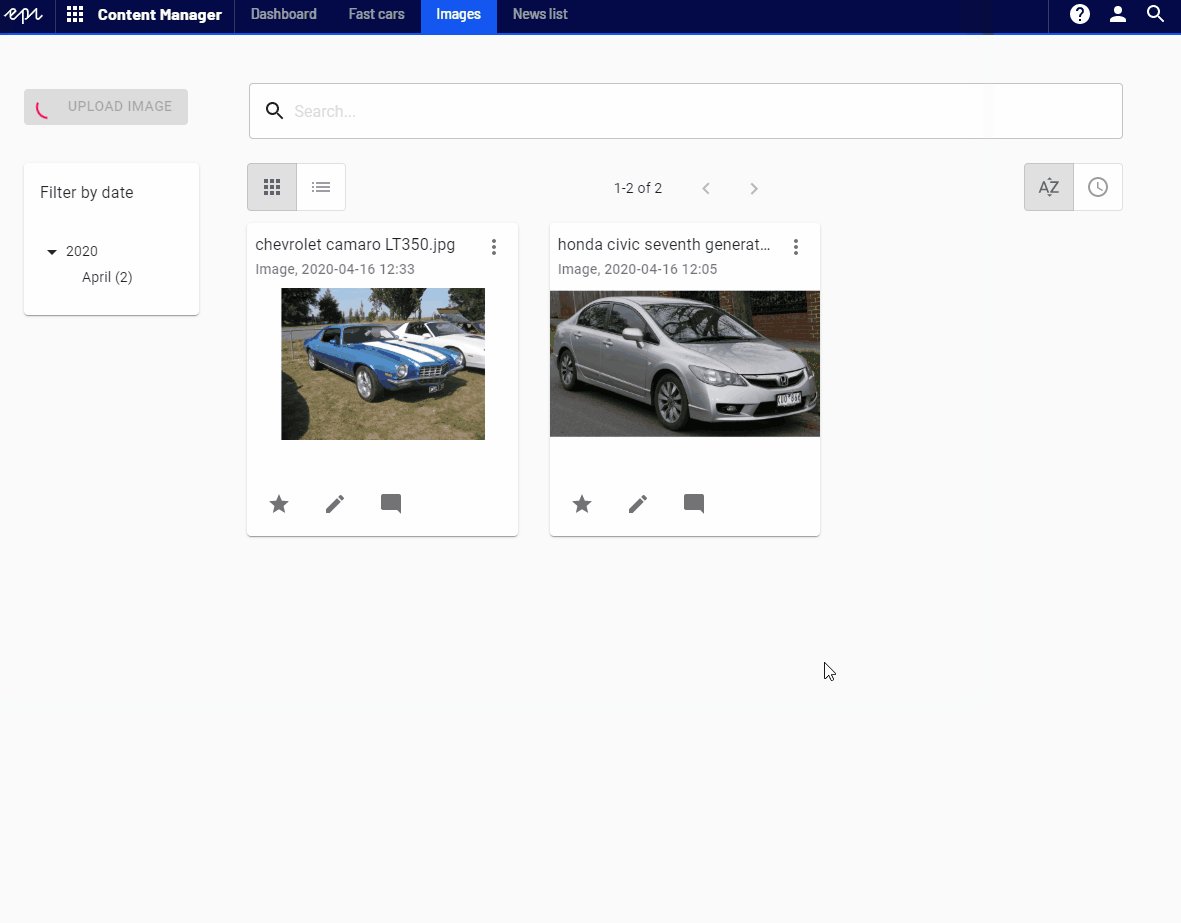
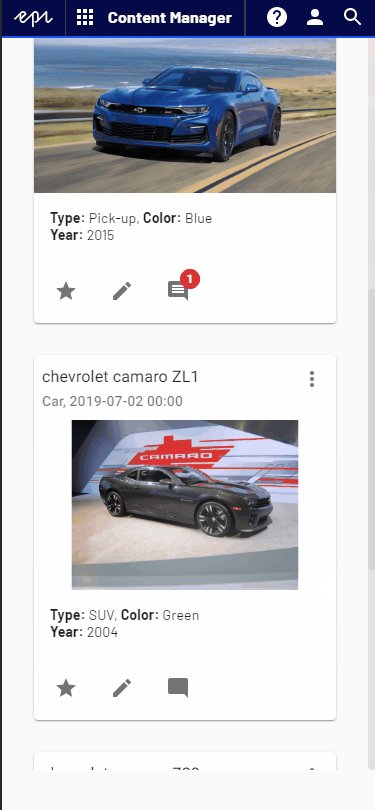
The purpose of this screen is to give the ability to find and browse content items. You can either use the Card view:

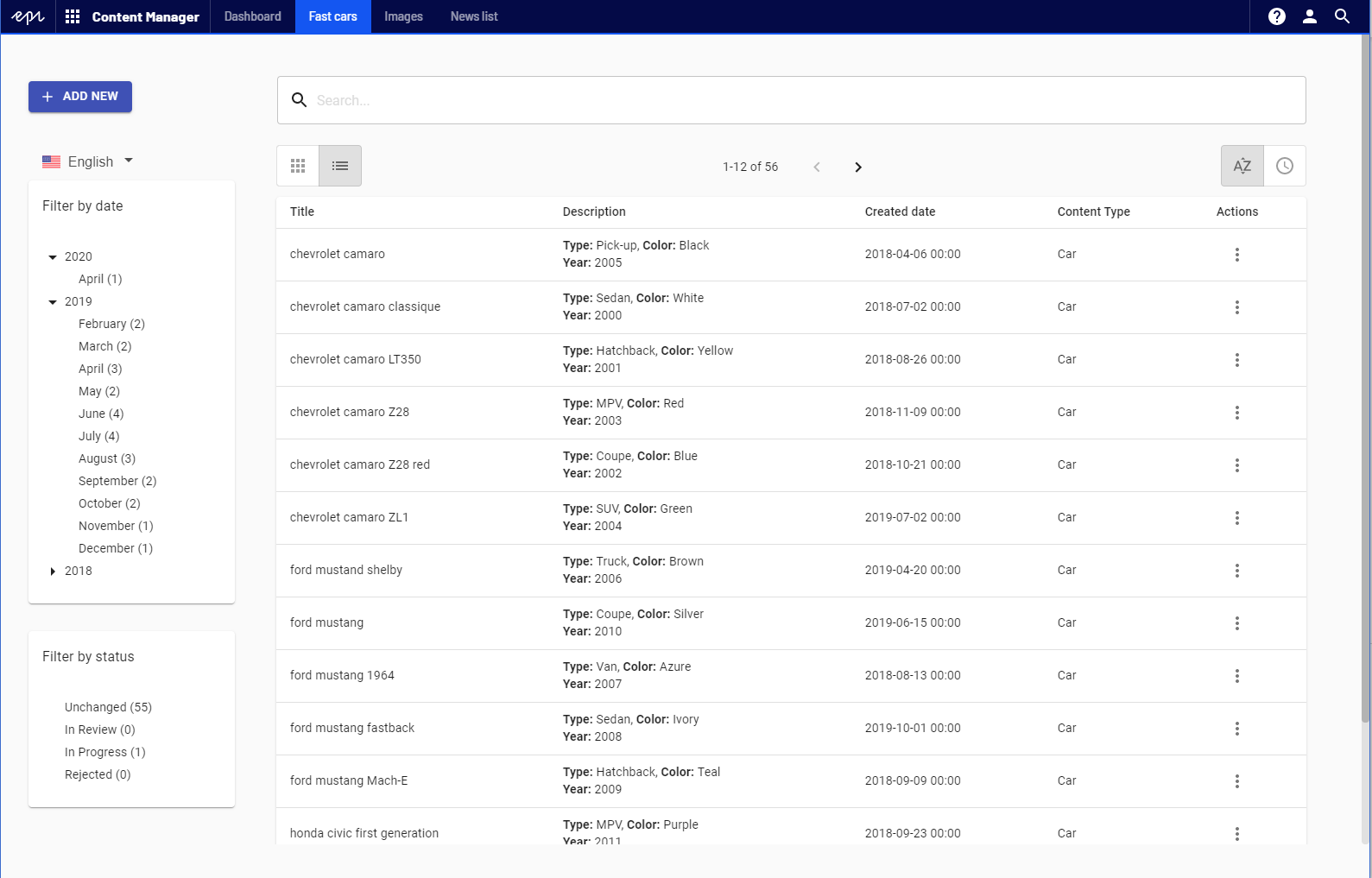
Or a table view:

On the left, you can find two facets that let you filter by Changed Date and current Content Status.
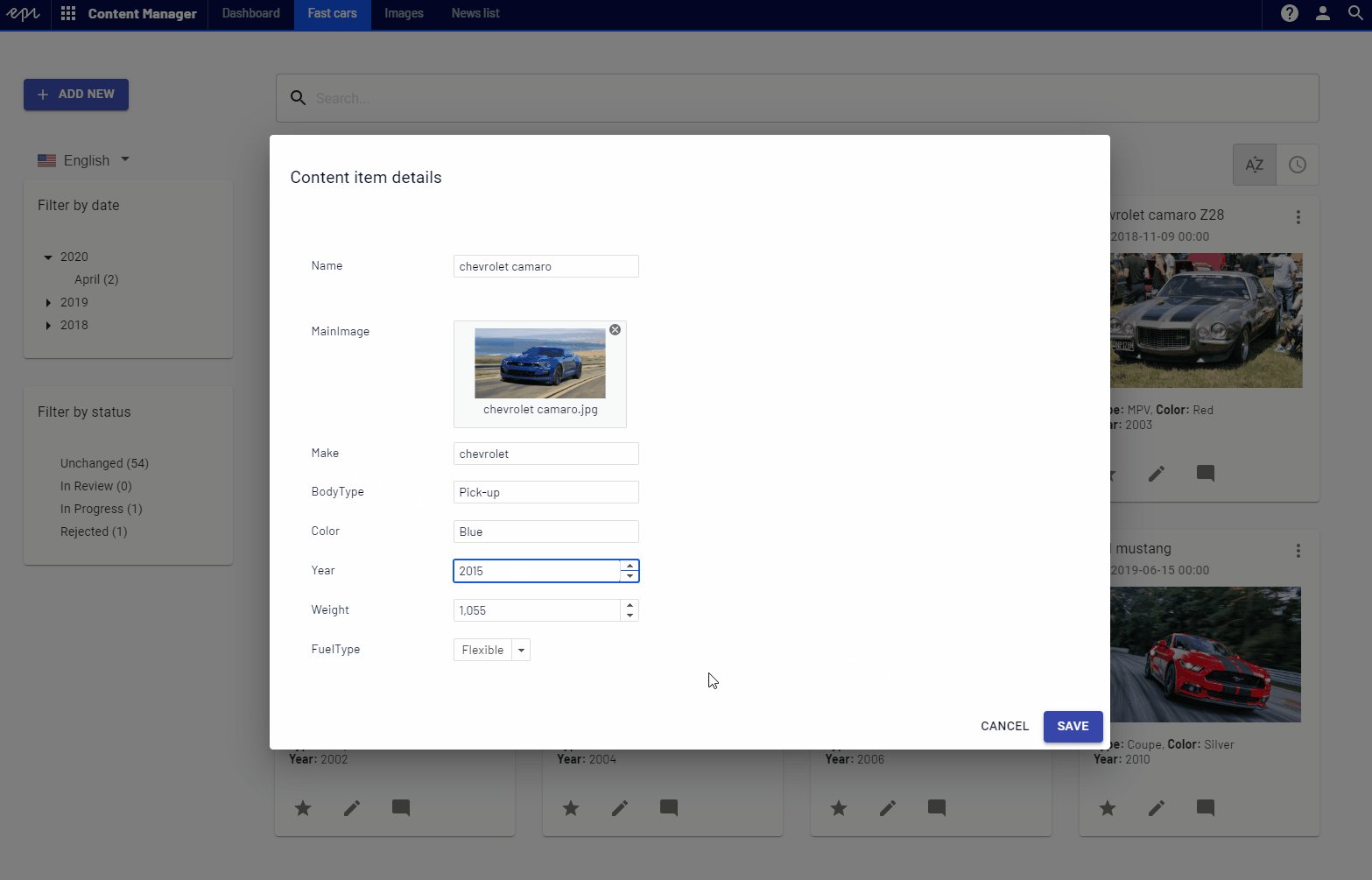
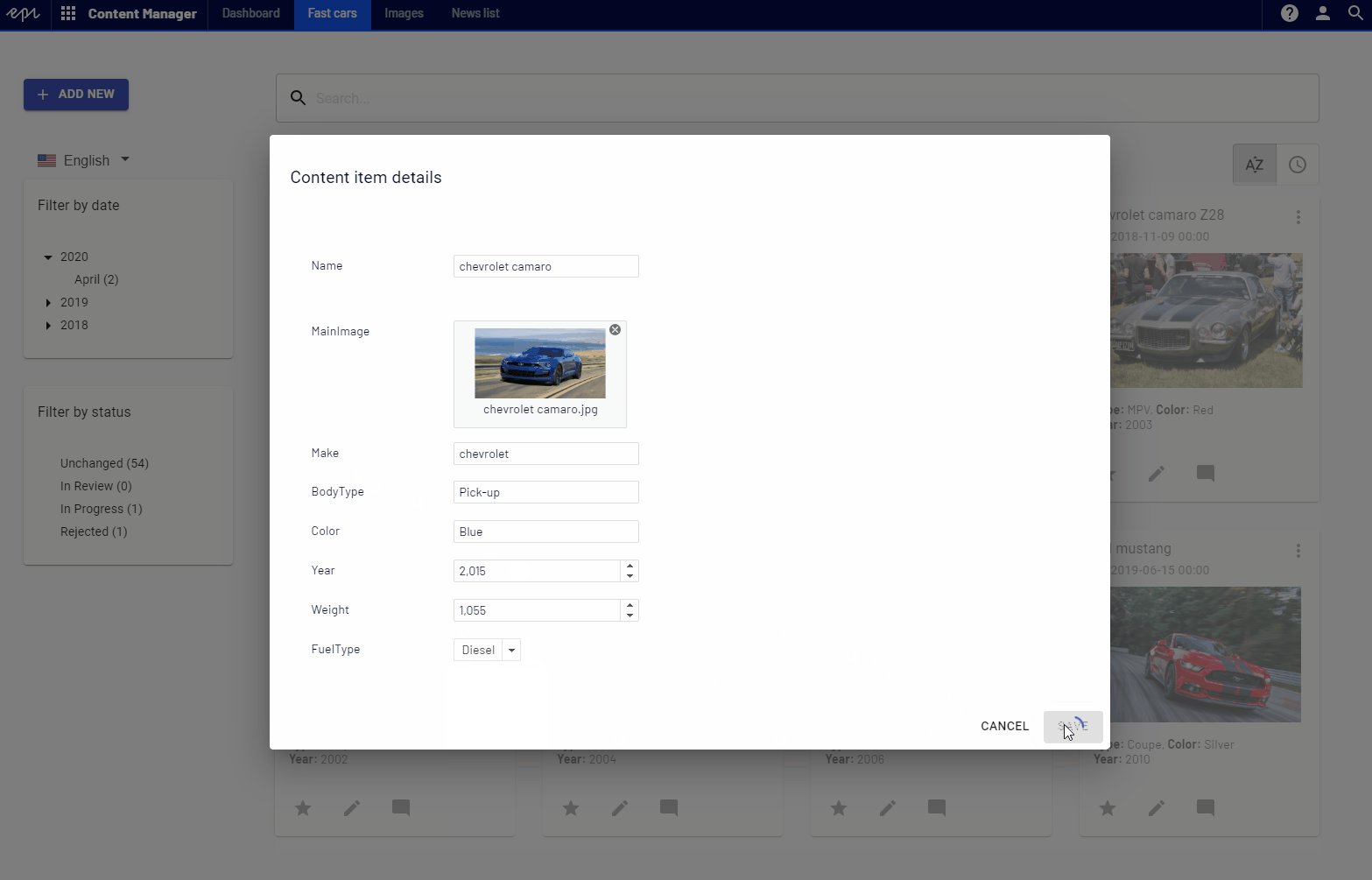
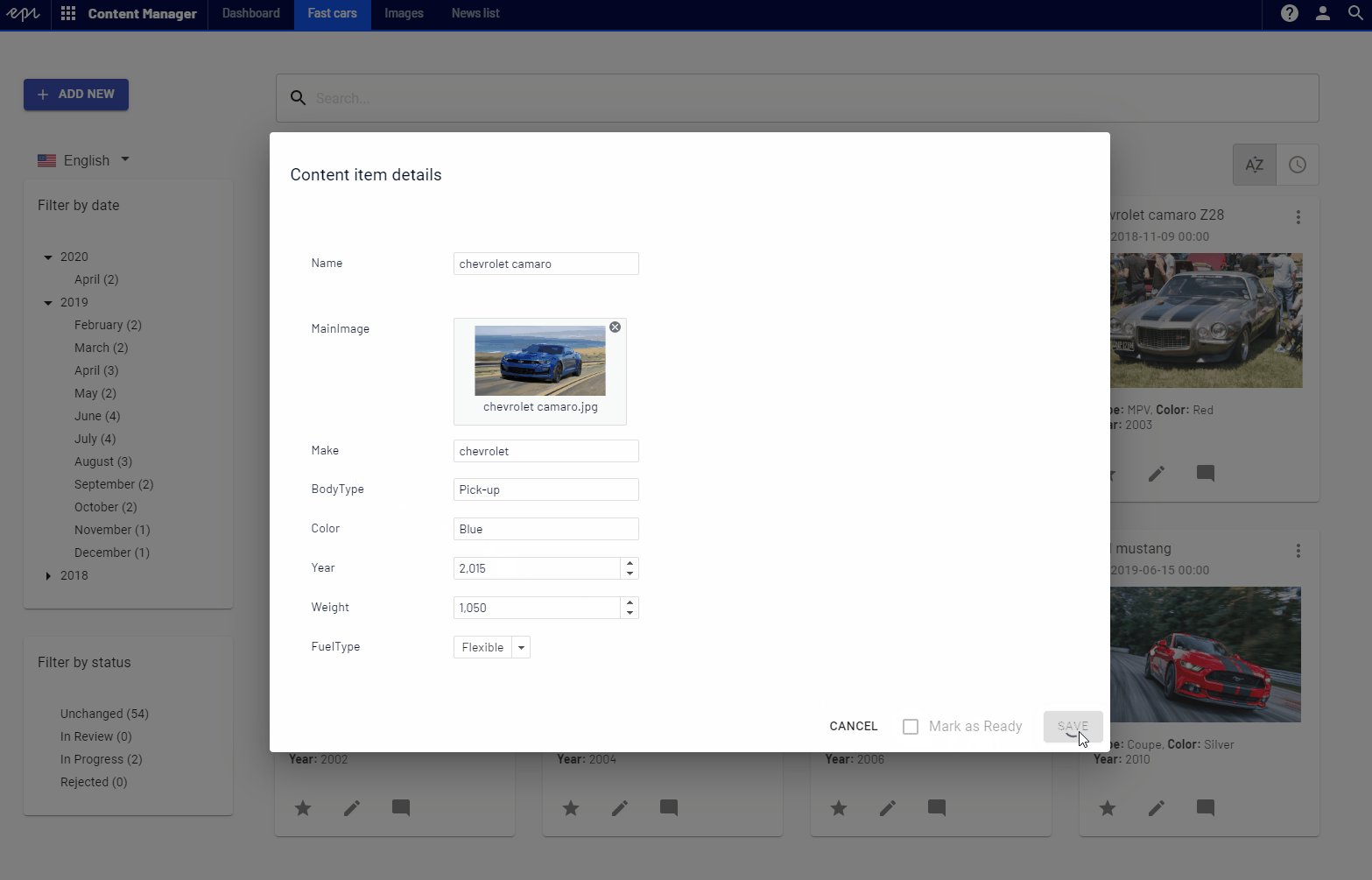
Each item is editable:

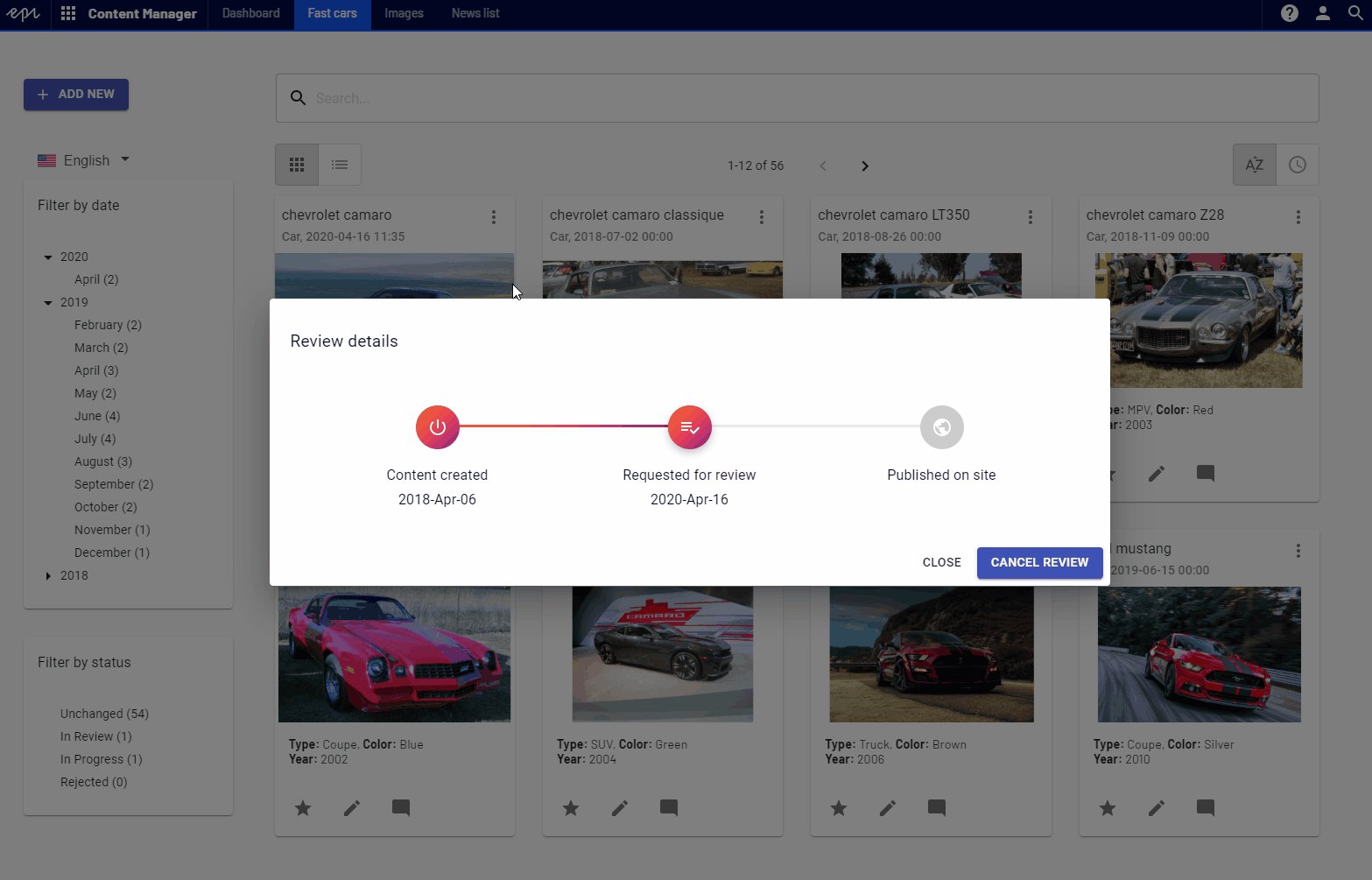
The review workflow is greatly simplified. The user of Content Manager just marks the item as 'Ready'. It is not important whether there's a Content Approval workflow configured behind the scenes or the item is just marked as 'Ready to Publish'. This makes it much easier.

It is easy to create a setup where you have one "super editor" with access to Edit Mode. That user would configure the approval workflows, publish pages etc. but would also review content items created by "content editors" using the new Content Manager. All the 'publishing & review' complexity is entirely handled by the 'super editor' from Edit Mode.
Content Manager makes it much easier to perform the basic editing operations.
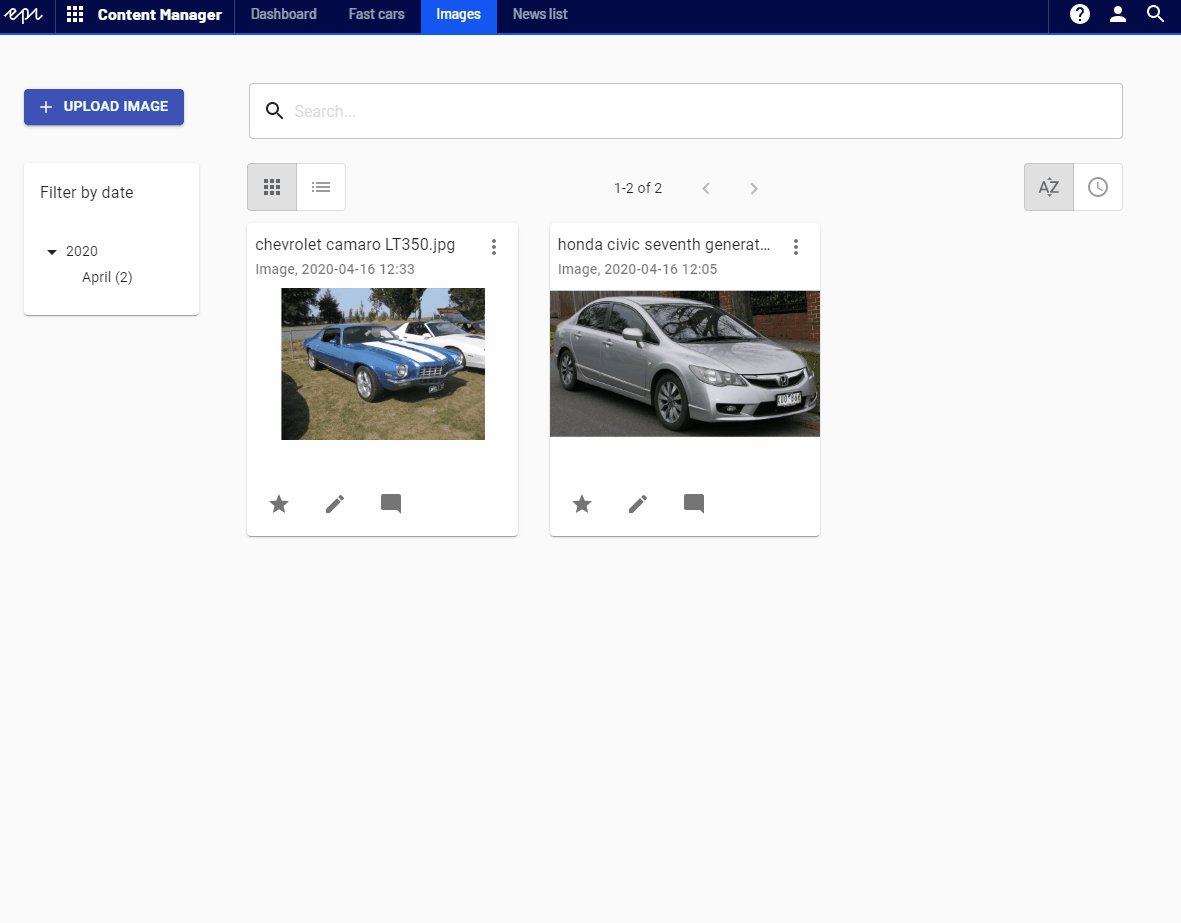
Managing Media Files
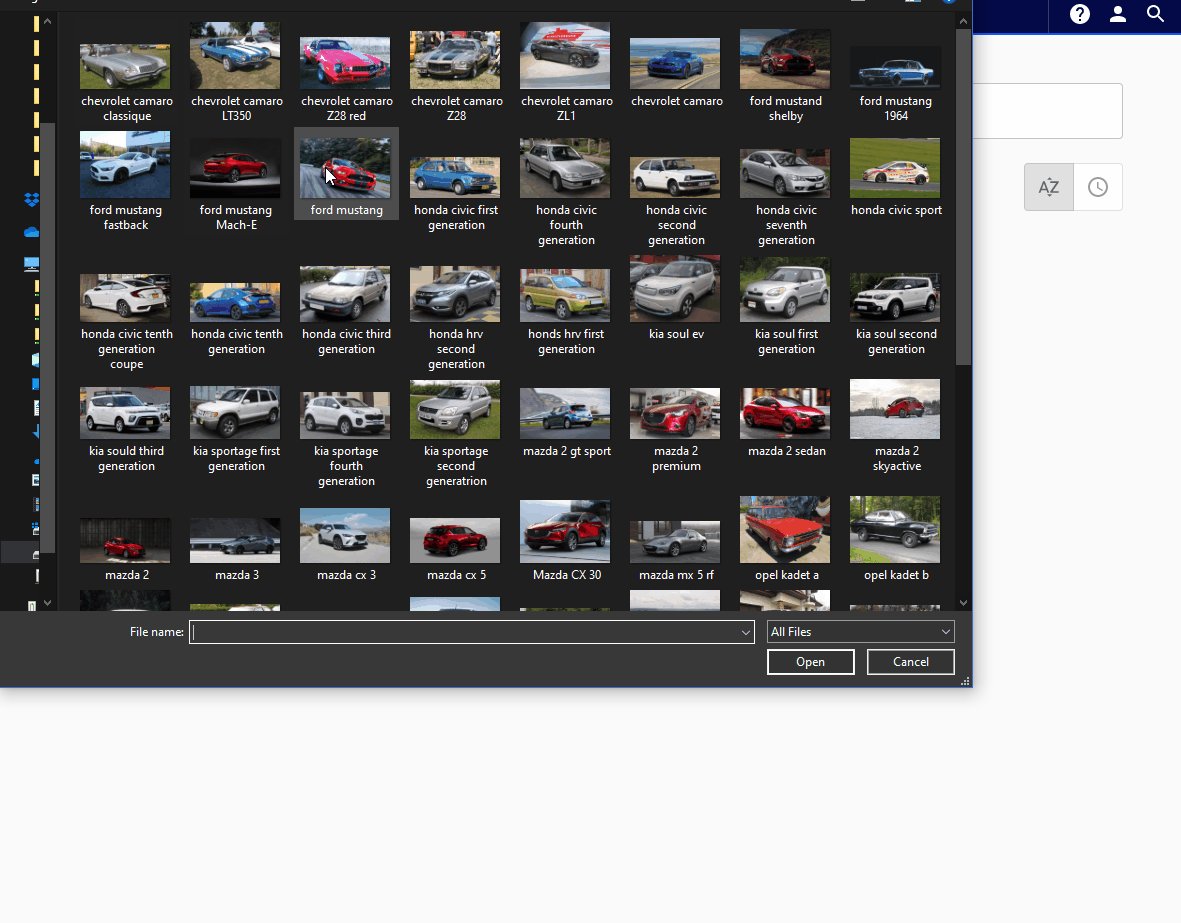
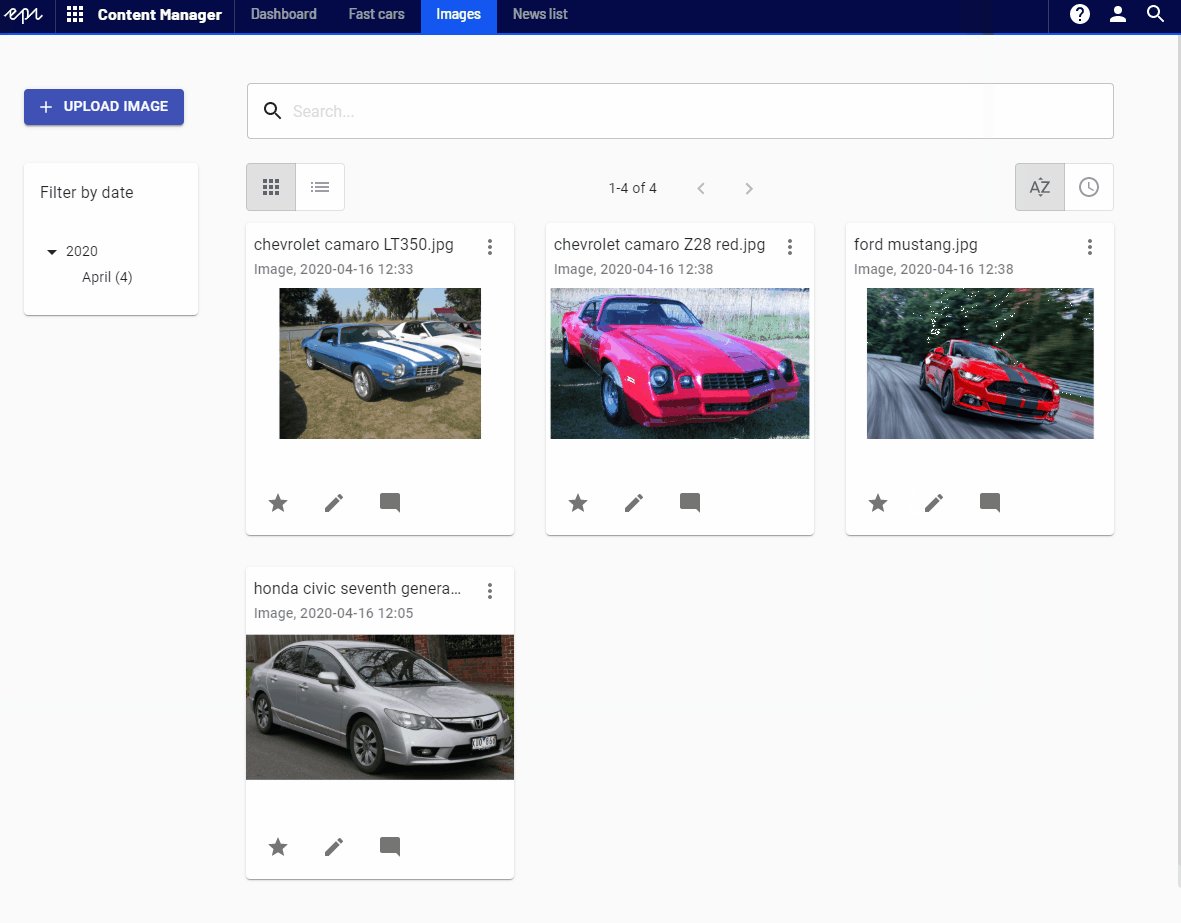
Content Manager can also be used to work with Digital Assets. It is possible to configure a List Instance to display image files. Then the 'Add new' button is replaced with an 'Upload image' option.

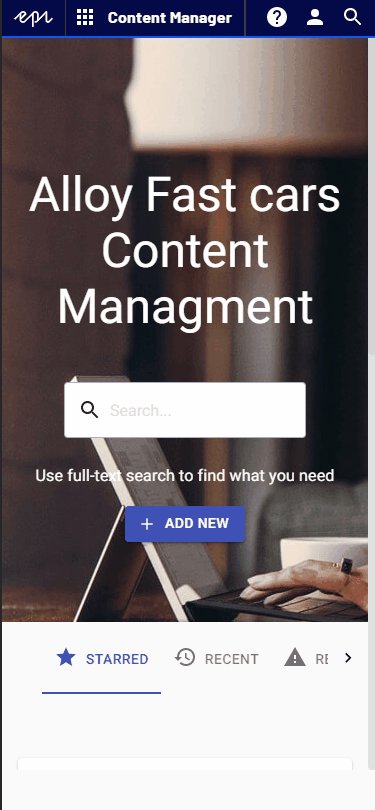
Mobile friendly
Content Manager works fine on mobile and tablets. It's fully responsive.
So for example, it is very easy to just open Content Manager on your phone, open the DAM View, click upload image and take a photo with your phone, which will automatically upload the image to a preconfigured folder.

Performance
The data is available through an abstraction. We wrote two implementations:
- Default data repository - included in the main NuGet package and uses the native Episerver.Data api and works to a certain volume of data. (We might try to optimize the performance of the default implementation after v1.)
- Data repository based on the Episerver Search & Navigation package - https://nuget.episerver.com/package/?id=EPiServer.Labs.ContentManager.Core.FindQuery If you already use Episerver Search & Navigation in your solution, then after installing that extra NuGet package, Content Manager will start fetching data from the index giving you a much better performance and scalability. The volume of data is no longer an issue.
External content providers
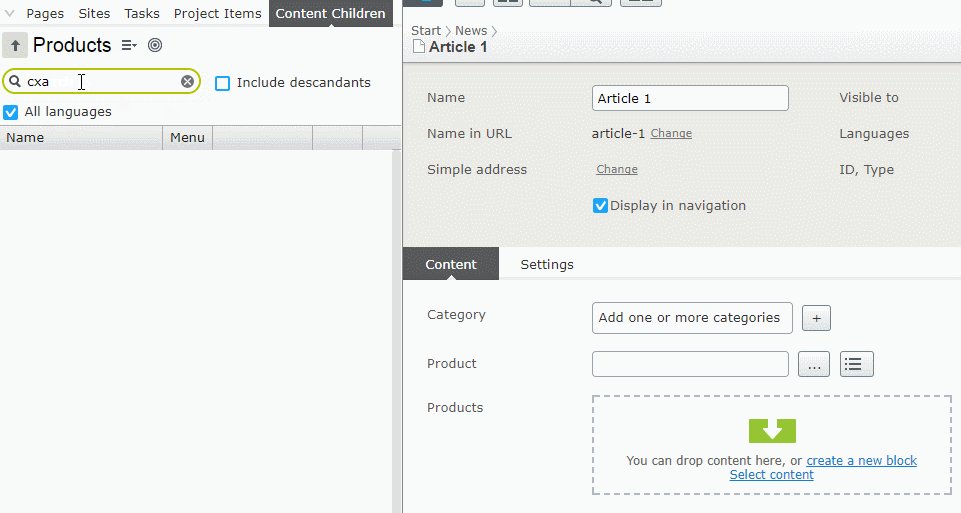
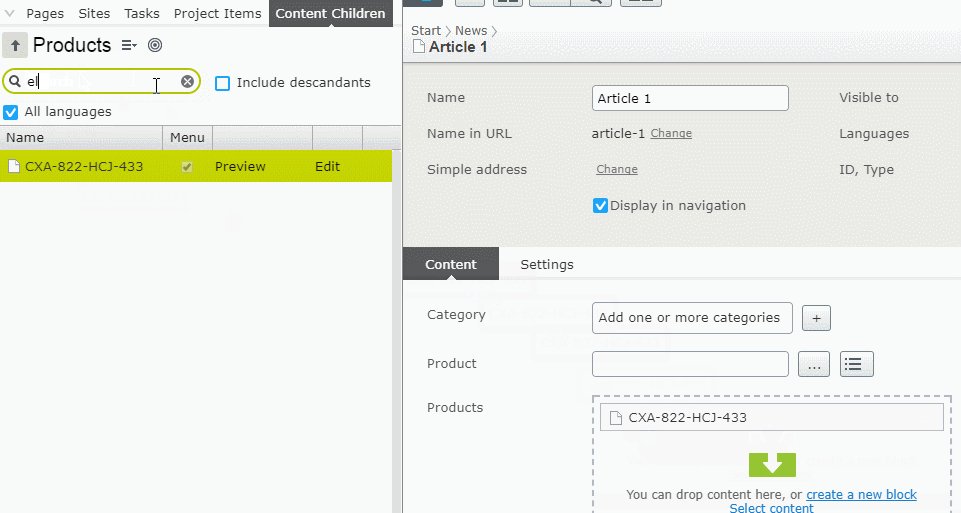
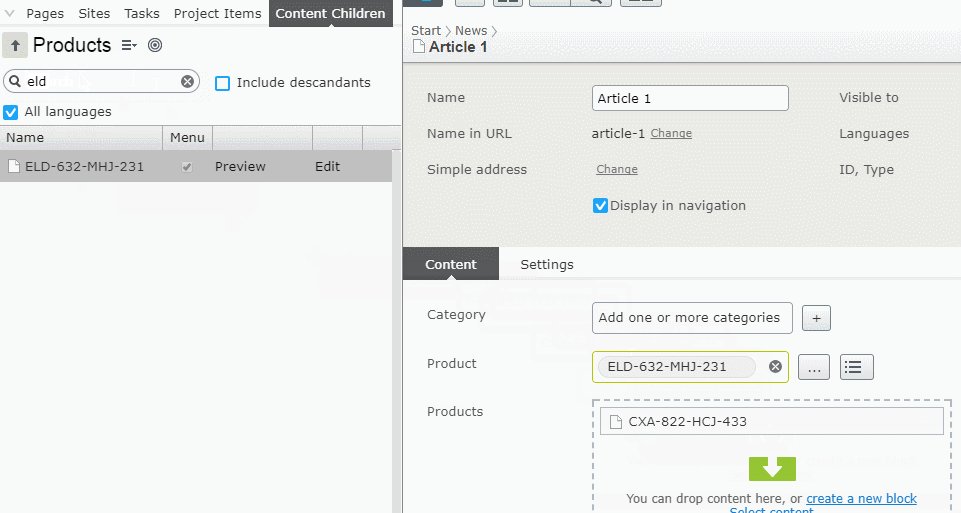
As mentioned before, it is very easy to use Content Manager to manage content stored outside of the Episerver database and accessible via a Custom Content Provider.
For example to expose the Product Catalog from your Commerce instance and let the product management team edit the catalog without the need to log in to Edit Mode.
Q&A
It is important to note that NO changes in the site configuration are required (no changes in models, business logic, etc.).
It is just enough to install the NuGet to get the default configuration which can be adjusted later on.
Every feature is opt-in by default.
Feedback
We would really appreciate any kind of feedback. Stay tuned for more information!

Comments